웹브라우저 Javascript (자바스크립트)
1. Orientation
1.1 실습방법
Sublime Text 툴 사용
1.2 HTML Javascript 로드하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" onclick="alert('Hello world')" value="Hello World"/>
</body>
</html>
<!-- inline은 html 속성의 "" 안에 javascirpt 문법을 사용하는 것이다. -->이 방식의 장점은 자바스크립트가 어떤 html 태그 안에 있어 어떤 대상을 담당으로 하는지 알 수 있다.
그러나 정보와 제어가 합쳐져 있어서 유지보수가 쉽지 않다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" id="hw" value="Hello World"/>
<script>
var hw = document.getElementById('hw');
hw.addEventListener('click', function() {
alert('Hello World');
})
</script>
</body>
</html>script 안에 자바 스크립트가 들어가 있는 경우이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" id="hw" value="Hello World"/>
<script src="./script.js"></script>
</body>
</html>js 파일로 따로 로드할 수 있다.
script를 head에 넣게 되면, 밑에 있는 id=hw인 컴포넌트를 찾을 수 없기 때문에 위의 스크립트가 null이 된다.
이를 방지하기 위해 script 전체에
window.anload = function() {}
를 적용시키면 된다.
현재 이 웹페이지에 있는 모든 코드가 읽히고, 컴포넌트가 다 읽혔을 때
자바스크립트가 그 다음 onload 함수를 호출시키는 것이다.
1.3 Object Moel

웹 브라우저의 구성요소들은 하나하나가 객체화되어 잇다.
자바스크립트로 이 객체를 제어해서 웹브라우저를 제어할 수 있게 된다.
이 객체들은 서로 계층적인 관계로 구조화되어 있다.
BOM과 DOM은 이 구조를 구성하고 있는 가장 큰 틀의 분류라고 할 수 있다.
window = 전역객체, window, frame 등을 제어하기 위한 객체
이 프로퍼티 중 중요한 것이 document.
BOM = Browser Object Model --> 윈도우 객체의 프로퍼티들이 많다
navigator, screen, location, frames, history, XMLHttpRequest 등
브라우저 자체를 제어
DOM = Document Object Model, 문서를 제어
JavascriptCore --> BW, GAS, node.js 등을 제어할 수있다.
브라우저가 없더라도 제어 가능.
자바스크립트가 자체적으로 가지고 있는 객체들.
호스트 환경이 무엇이건 간에 공통적으로 개체들을 가지고 있다.
2. BOM
2.1 BOM
Browser Object Model, 웹 브라우저의 창이나 프레임을 추상화해서 프로그래밍적으로 제어하는 수단
window의 프로퍼티와 메소드들을 통해서 제어할 수 있다.
2.2 전역객체 Window
내장 함수는 앞에 window.이 붙어 있는 것과 완전 같은 표현이다.
a == window.a
2.3 사용자와 커뮤니케이션 하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function alertfuc() {
alert(1);
alert(2);
alert(3);
}
</script>
</body>
</html>경고창은 그것을 확인하기 전까진 그 다음 것이 실행되지 않기 때문에,
최근에는 console.log를 많이 사용하는 추세이다.


confirm 함수는 OK 클릭 시 true, 취소를 누를 시 false를 리턴한다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<input type="button" value="confirm" onclick="func_confirm()"/>
<script>
function func_confirm() {
if(confirm('ok?')) {
alert('ok');
} else {
alert('cancel');
}
}
</script>
</body>
</html>
prompt 함수는 사용자에게 입력을 받는 함수.
2.4 Location 객체

locaiton.href가 좀 더 선호되는 방식이다.
console.log(location)은 객체에 대한 정보이고, alert(location)은 location을 문자화된 결과를 만들어준다.
location.href는 현재 주소.

host는 컴퓨터를 식별하는 주소
pathname은 해당 페이지에서 좀 더 자세한 경로
search는 ? 뒤에 붙은 parameter
hash는 #으로 붙은 북마크 정보

location.href='www.daum.net';
도 똑같은 효과를 준다.
location.reload();
location.href = location.href
새로고침 가능
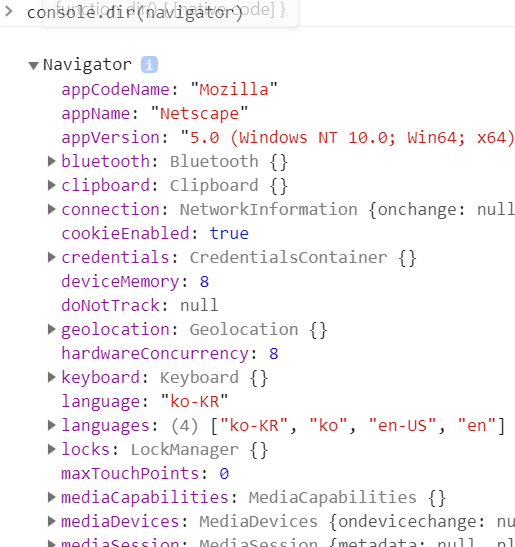
2.5 Navigator 객체
navigator 객체를 통해 브라우저의 종류를 알 수 있다.

console.dir로 프로퍼티를 확인할 수 있다.

navigator.appName은 IE만 빼고 Netscape를 표시한다.

브라우저가 서버측으로 전송하는 User-agent HTTP 헤더의 정보
navigator.platform은 브라우저가 동작하고 있는 운영체제 정보(주로 Win32)

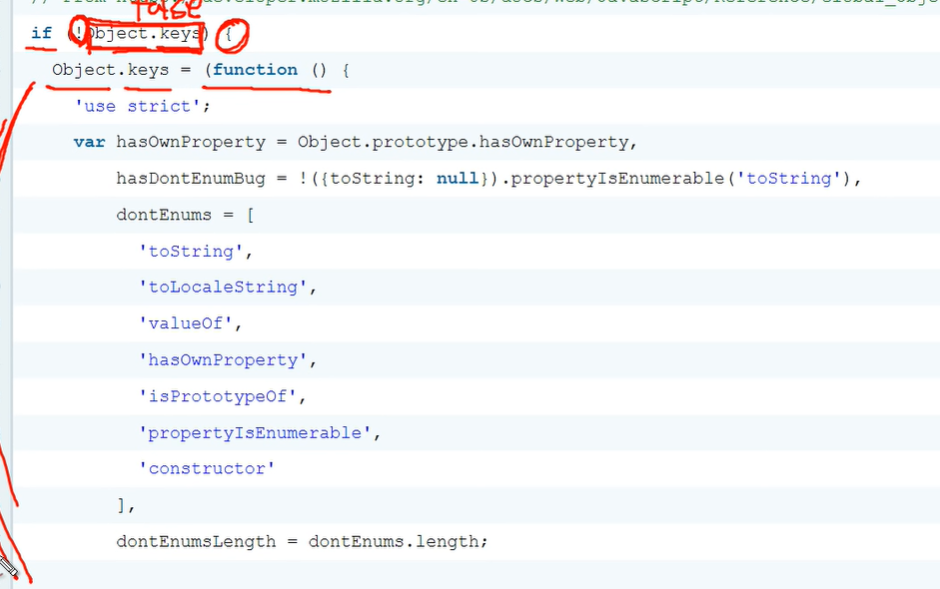
브라우저 버전이 오래 됐다면 동작하지 않는 객체가 있을 수 있다.
조건문으로 그것을 짚어 다르게 동작하도록 해 주는 것이 좋다(위 예시)
2.6 창 제어
window.open 함수는 사용자가 직접 a를 클릭한 것과 같음.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<!--
window.open('demo2'.html');
인자를 생략하면 이름이 붙지 않은 새 창이 만들어진다.
첫번째 인자는 새 창에 로드할 문서의 URL이다.
window.open('demo2.html', '_serif');
두번째 인자는 새 창의 이름이다. _self는 스크립트가 실행되는 창을 의미한다.
window.open('demo2.html', '_blank');
_blank는 새 창을 의미한다.
창에 이름을 붙일 수 있다. open을 실행했을 때
동일ㄹ한 이름의 창이 있다면 그 창으로 로드된다.
window.open('demo2.html', 'ot');
세번째 인자는 새 창의 모양과 관련된 속성이다.
window.open('demo2.html', _blank', 'width=200, height=200, resizable=yes');
-->
</body>
</html>window.open의 return 값은 새로 열려진 창의 윈도우 객체이다.
onkeypress라는 input 태그에서 입력할 때 벌어지는 event를 등록할 수 있다.
이를 이용해 새 창을 전역 변수 win에 return한 다음
win.document.getElementById('message').innerText=msg;
로 새로 열려진 창의 id가 message인 부분의 값을 변경할 수 있다.
팝업차단 : 사용자의 인터렉션 없이 창을 열려고 하면 팝업이 차단된다.
팝업을 허용한 같은 도메인일 경우 원격 접속을 허용한다.
3. DOM
3.1 DOM, 제어대상을 찾기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ol>
<script>
var ul=document.getElementsByTagName('ul')[0];
var lis=ul.getElementsByTagName('li');
for(var i=0; lis.length; i++) {
lis[i].style.color = 'red';
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li class="active">CSS</li>
<li class="active">JavaScript</li>
</ul>
<script>
var lis=document.getElementsByClassName('active');
for(var i=0; i<lis.length; i++) {
lis[i].style.color='blue';
}
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li id="active">CSS</li>
<li>JavaScript</li>
</ul>
<script>
var lis=document.getElementById('active');
lis.style.color='red';
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
var li = document.querySelector('li');
li.style.color='red';
var li = document.querySelector('.active');
li.style.color='blue';
</script>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li>JavaScript</li>
</ul>
<ol>
<li>HTML</li>
<li class="active">CSS</li>
<li>JavaScript</li>
</ol>
<script>
var lis = document.querySelectorAll('li');
for(var name in lis) {
lis[name].style.color = 'blue';
}
</script>
</body>
</html>
3.2 jQuery
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="http://code.jquery.com/jquery-1.11.0.min.js"></script>
<script>
jQuery(document).ready(function($) {
$('body').prepend('<h1>Hello World</h1>');
})
</script>
</body>
</html>
3.3 제어 대상을 찾기(jQuery)
jQuery의 기본 문법
$('li').css('color', 'red');
css 선택자가 $의 인자로 쓰인다.
<!DOCTYPE html>
<html>
<head>
<style>
#demo{width:200px;float: left; margin-top:120px;}
#execute{float: left; margin:0; font-size:0.9em;}
#execute{padding-left: 5px}
#execute li{list-style: none}
#execute pre{border:1px solid gray; padding:10px;}
</style>
</head>
<body>
<ul id="demo">
<li class="active">HTML</li>
<li id="active">CSS</li>
<li class="active">JavaScript</li>
</ul>
<ul id="execute">
<li>
<pre>
var lis = document.getElementsByTagName('li');
for(var i=0; i<lis.length; i++){
lis[i].style.color='red';
</pre>
<pre>
$('li').css('color', 'red') </pre>
<input type="button" value="execute" onclick="$('li').css('color', 'red')" />
</li>
<li>
<pre>
var lis = document.getElementsByClassName('active');
for(var i=0; i < lis.length; i++){
lis[i].style.color='red';
}</pre>
<pre>
$('.active').css('color', 'red')</pre>
<input type="button" value="execute" onclick="$('.active').css('color', 'red')" />
</li>
<li>
<pre>
var li = document.getElementById('active');
li.style.color='red';
li.style.textDecoration='underline';</pre>
<pre>
$('$active').css('color', 'red').css('textDecoration', 'underline');
</pre>
<input type="button" value="execute" onclick="$('#active').css('color', 'red').css('textDecoration', 'underline')" />
</li>
</ul>
<script src="//code.jquery.com/jquery-1.11.0.min.js"></script>
</body>
</html>
ID 식별자는 #, class 식별자는 .
3.4 HTML Element
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="active">JavaScript</li>
</ul>
<script>
var li = document.getElementById('active');
console.log(li.constructor.name);
// 리턴이 하나라면 HTML Element
var lis = document.getElementsByTagName('li');
console.log(lis.constructor.name);
//리턴된 것이 복수라면 HTML Collection(유사배열, 여러 개의 엘리먼트들을 담음)
</script>
</body>
</html>

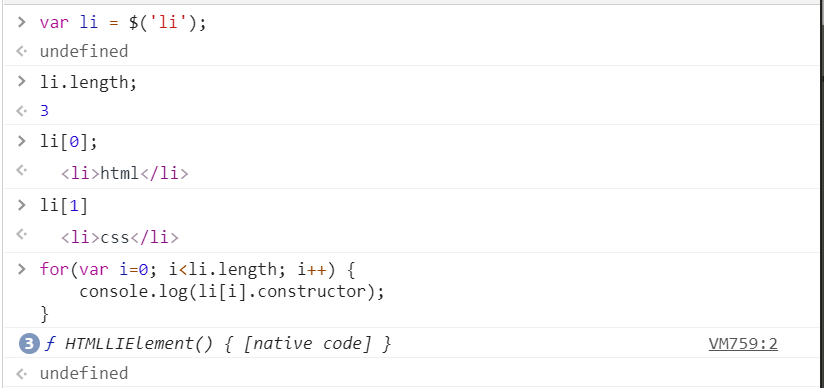
element 객체에 따라 프로퍼티가 다르다.
모두 HTMLElement의 자식이다. (HTMLElement의 프로퍼티를 똑같이 가지고 있다,
동시에 엘리먼트 성격에 따라 자신만의 프로퍼티를 가지는 것)

3.5 HTML Collection
HTML Collection은 리턴 결과가 복수인 경우.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li>HTML</li>
<li>CSS</li>
<li id="active">Javascript</li>
</ul>
<script>
console.group('before');
var lis = document.getElementsByTagName('li');
for(var i=0; i<lis.length; i++) {
console.log(lis[i]);
}
console.groupEnd();
console.group('after');
lis[1].parentNode.removeChild(lis[1]);
for(var i = 0; i<lis.length; i++) {
console.log(lis[i]);
}
console.groupEnd();
</script>
</body>
</html>
3.6 jQuery 객체
jQuery 함수를 리턴한 결과가 jQuery 객체!
var li = $('li');
$는 jQuery 함수, li는 jQuery 객체.
li.css('text-decoration', 'underline'); //설정
l.css('text-decoration'); //가져오기(단 첫 번째 인자의 element 값만 가져옴)



위처럼 css 메소드로 체이닝도 가능
리턴 받은 DOM 객체를 jQuery 함수의 인자로 가져오면 li element를 선택하는 jQuery 객체가 만들어진다.
함수 chaining으로 .css().css() 식으로 여러번 함수를 적용할 수 있다.
return은 DOM 객체이기 때문에 jQuery 객체는 아니다. 요소를 $()로 감싸주어야 메소드를 쓸 수 있다.


$로 DOM 객체를 지정해주어야 그것에 해당하는 jQuery 객체로 변경할 수 있다.
이렇게 해야 jQuery 프로퍼티인 css를 사용할 수 있는 것이다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="../js/jquery-1.12.4.min.js"></script>
</head>
<body>
<ul>
<li>html</li>
<li>css</li>
<li>JavaScript</li>
</ul>
<script>
var li = $('li');
li.map(function(index, elem) {
console.log(index, elem);
$(elem).css('color', 'red');
})
</script>
</body>
</html>

map은 jQuery 객체를 순회한다.
'개발 공부 > Javascript' 카테고리의 다른 글
| 웹브라우저 Javascript - 이벤트, 네트워크 통신, 활용 (1) | 2021.01.05 |
|---|---|
| 웹브라우저 Javascript - Element, Node, Document, Text 객체 (0) | 2020.09.25 |
| 자바스크립트 언어 기본 - 객체지향 (1) | 2020.09.08 |
| 자바스크립트 언어 기본 - 함수지향 (0) | 2020.09.08 |
| 자바스크립트 언어 기본 - 함수, 배열, 객체, 모듈 (0) | 2020.09.08 |



