자바스크립트 언어 기본 - Javscript
17. 객체지향 - 객체지향 프로그래밍 소개
17.1 객체지향 프로그래밍 오리엔테이션
객체지향 프로그래밍은 객체들을 마치 레고 블럭처럼 조립해서 하나의 프로그램을 만드는 것
연관되어 있는 변수와 메소드를 결합해서 하나의 그룹을 짓는 것, 그 그룹 하나하나를 객체라고 한다.
재활용성을 높이기 위해서.
17.2 추상화
문법 : 객체지향을 편하게 할 수 있도록 언어가 제공하는 기능을 익히는 것
설계 : 좋을 객체를 만드는 것 = 설계를 잘하는 법
현실은 복잡하지만 여기서 용도에 초점을 맞춰서 needs를 뽑아내는 것
17.3 부품화
부품화 : 객체 지향은 부품화의 정점
정답이 있다기보단, 자신이 처해져 있는 상황에서 적합한 부품화를 찾는 것.
메소드는 부품화의 예라고 할 수 있다.
17.4 은닉화, 캡슐화, 인터페이스
은닉화, 캡슐화 : 내부의 동작방법은 안으로 숨기고 사용자에게 사용방법만을 노출하는 것
Interface : 부품과 부품을 서로 교환할 수 있어야 한다.
18. 객체지향 - 생성자와 new
18.1 자바스크립트의 객체지향
자바스크립트 기반 언어는 prototype-based programming이라고 부른다.
객체지향 언어의 문법을 사용하면서 사실은 함수형 언어의 특징을 갖는다.
객체란 서로 연관된 변수와 함수를 그룹핑한 그릇이라고 할 수 있다.
객체 내에 있는 프로퍼티 함수를 메소드라고 부른다.
18.2 객체 생성
var person = {
'name' : 'egoing',
'introduce' : function(){
return 'My name is '+this.name;
}
}
document.write(person.introduce());객체의 구조를 재활용하는 방법이 필요하다.
18.3 생성자와 new
function Person(){}
var p = new Person(); //생성자
p.name = 'egoing';
p.introduce = function(){
return 'My name is '+this.name;
}
document.write(p.introduce());함수에 new를 붙이면 그 return값은 객체가 된다.
function Person(){}
var p1 = new Person();
p1.name = 'egoing';
p1.introduce = function(){
return 'My name is '+this.name;
}
document.write(p1.introduce()+"<br />");
var p2 = new Person();
p2.name = 'leezche';
p2.introduce = function(){
return 'My name is '+this.name;
}
document.write(p2.introduce());위와 같이 해도 별로 개선된 것이 없다.
function Person(name){
this.name = name;
this.introduce = function(){
return 'My name is '+this.name;
}
}
var p1 = new Person('egoing');
document.write(p1.introduce()+"<br />");
var p2 = new Person('leezche');
document.write(p2.introduce());생성자 내에서 이 객체의 프로퍼티를 정의하고 있다. 이러한 작업을 초기화라고 한다.
19. 객체지향 - 전역객체
19.1 전역객체

func는 window라는 객체의 메소드라고도 할 수 있다.
생략해도 괜찮음 = 암시적으로 window를 생략할 수 있다.
즉 전역 변수라 할지라도 사실 window라는 전역 객체의 프로퍼티인 것

전역 객체는 자바스크립트 버전마다 다르다.
20. 객체지향 - this
20.1 함수와 this
this는 함수 내에서 함수 호출 맥락을 의미한다.

20.2 메소드와 this

o가 this이다.
func가 소속되어 있는 객체 자체를 가리킨다.
20.3 생성자와 this

만약 단순 함수로 호출되면 window를 가리키고,
객체의 생성자로 호출하면 객체 변수를 가리킨다.
20.4 객체로서 함수

함수도 일종의 객체이다.
기본적인 function 선언형을 함수 리터럴이라고 한다.
var o = { }
이것은 객체 리터럴이라고 한다.
new Object()와 기능 상 완전히 동일하다.
20.5 apply와 this
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var o = {}
var p = {}
function func() {
switch(this) {
case o:
document.write('o<br />');
break;
case p:
document.write('p<br />');
break;
case window:
document.write('window<br />');
break;
}
}
func();
func.apply(o);
func.apply(p);
</script>
</body>
</html>
21. 객체지향 - 상속
21.1 상속이란?
상속은 객체의 로직을 그대로 물려받는 또 다른 객체를 만들 수 있는 기능을 의미한다.
단순히 물려받는 것이 아닌 기존의 로직을 수정하고 변경해서 파생된 새로운 객체를 만들 수 있다.
21.2 상속의 사용법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
function Person(name) {
this.name = name;
}
Person.prototype.name = null;
Person.prototype.introduce = function() {
return 'My name is ' + this.name;
}
function Programmer(name) {
this.name = name;
}
Programmer.prototype = new Person();
var p1 = new Programmer('egoing');
console.log(p1.introduce() + "<br />");
</script>
</body>
</html>
21.3 기능의 추가
<script type="text/javascript">
function Person(name) {
this.name = name;
}
Person.prototype.name = null;
Person.prototype.introduce = function() {
return 'My name is ' + this.name;
}
function Programmer(name) {
this.name = name;
}
Programmer.prototype = new Person();
Programmer.prototype.coding = function() {
return "hello world";
}
var p1 = new Programmer('egoing');
console.log(p1.introduce());
console.log(p1.coding());
</script>
21.4 prototype
prototype은 객체의 원형이라고 할 수 있다. 함수는 객체다. 그러므로 생성자로 사용될 함수도 객체다.
function Ultra() {}
Ultra.prototype.ultraProp = true;
funciton Super() {}
Super.prototype = new Ultra();
function Sub() {}
Sub.prototype = new Super();
var o = new Sub();
console.log(o.ultraProp); //true
21.5 prototype chain
위의 예제에서 객체 o에서 ultraProp을 찾는다.
없다면 Sub.prototype.ultraProp을 찾는다.
없으면 계속 상위의 prototype에서 해당 변수를 찾는다.
22. 객체지향 - 표준 내장객체의 확장
22.1 표준 내장 객체란?
자바스크립트가 기본적으로 가지고 있는 객체를 의미한다.
Object, Function, Array 등의 내장 객체를 가지고 있다.
(String, Boolean, Number, Math, Date, RegExp 등)
22.2 배열의 확장 1
<script type="text/javascript">
var arr = new Array('seoul','new york','ladarkh','pusan', 'Tsukuba');
function getRandomValueFromArray(arr) {
var index = Math.floor(arr.length*Math.random());
return arr[index];
}
console.log(getRandomValueFromArray(arr));
</script>
22.3 배열의 확장 2
<script type="text/javascript">
/*
var arr = new Array('seoul','new york','ladarkh','pusan', 'Tsukuba');
function getRandomValueFromArray(arr) {
var index = Math.floor(arr.length*Math.random());
return arr[index];
}
console.log(getRandomValueFromArray(arr));
*/
Array.prototype.random = function() {
var index = Math.floor(this.length*Math.random());
return this[index];
}
var arr = new Array('seoul','new york','ladarkh','pusan', 'Tsukuba');
console.log(arr.random());
</script>random 메소드를 Array에 binding하고 있다.
23. 객체지향 - Object
23.1 Object란?
객체의 가장 기본적인 형태를 지니고 있는 객체. 아무것도 상속받지 않는 순수한 객체다.
23.2 Object API 사용법

Object는 모든 객체의 부모이다.
new로 생성되지 않은 것은 Object의 메소드로 호출하고
new로 지정된 것은 그 객체 자체의 prototype에서 메소드를 호출할 수 있다.
23.3 Object 확장
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
Object.prototype.contain = function(neddle) {
for(var name in this) {
if(this[name]===neddle) {
return true;
}
}
return false;
}
var o = {'name':'egoing', 'city':'seoul'};
console.log(o.contain('egoing'));
var a = ['name','leezche', 'grapittie'];
console.log(o.contain('leezche'));
</script>
</body>
</html>
23.4 Object 확장의 위험
for(var name in a) 를 했을 때, object에 확장된 property가 포함되어 나올 수 있다.
for(var name in o) {
if(o.hasOwnProperty(name)) {
console.log(name);
}
}그 객체에 직접적으로 정의되어 있는 속성인가 확인하는 메소드
24. 객체지향 - 데이터 타입
24.1 원시 데이터 타입과 객체
원시 데이터 타입 : 숫자, 문자열, 불리언, null, undefined
24.2 래퍼 객체

문자열과 관련해 필요 기능을 객체 지향적으로 제공해야 하는 필요 또한 있기 때문에
원시 데이터 형을 객체처럼 다룰 수 있게 하기 위한 객체를 자바스크립트는 제공한다.
이를 래퍼 객체이다.
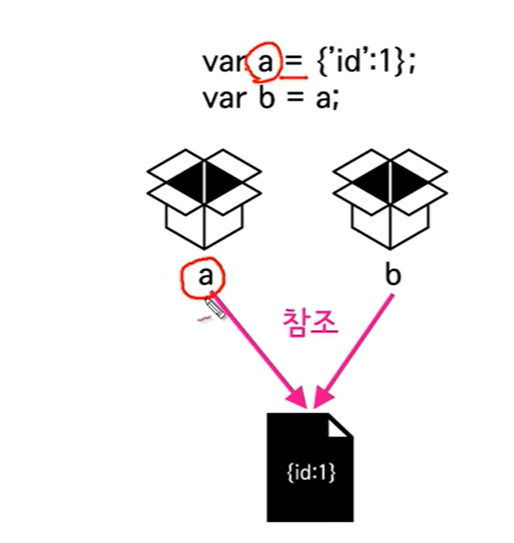
25. 객체지향 - 참조
25.1 복제란?

25.2 참조
원시 데이터 타입인 변수에서는 복제가 된다.
var a = {'id':1};
var b = a;
b.id = 2;
console.log(a.id); //2

var a = {'id':1};
var b = a;
b = {'id':2}; //b가 새로운 별개의 데이터로 만들어짐25.3 함수와 참조
함수에서도 원시형이면 값이 바뀌지 않고, 객체 변수라면 값이 바뀐다.
'개발 공부 > Javascript' 카테고리의 다른 글
| 웹브라우저 Javascript - Element, Node, Document, Text 객체 (0) | 2020.09.25 |
|---|---|
| 웹브라우저 Javascript - 1.OT, 2. BOM, 3.DOM (3) | 2020.09.24 |
| 자바스크립트 언어 기본 - 함수지향 (0) | 2020.09.08 |
| 자바스크립트 언어 기본 - 함수, 배열, 객체, 모듈 (0) | 2020.09.08 |
| 자바스크립트 언어 기본 - 실습환경, 숫자, 변수, 비교, 조건문, 반복문 (0) | 2020.07.01 |



