자바스크립트 언어 기본 - 함수, 배열, 객체, 모듈
자바스크립트 언어 기본 - Javscript
6. 함수
함수란 하나의 로직을 재실행할 수 있도록 하는 것, 코드의 재사용성을 높여준다.
6.1 함수란?
함수 문법
function 함수명( [인자...[,인자]] ){
코드 내용
return 반환값
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function numbering() {
document.write(1);
}
numbering(); //함수로 인식
</script>
</body>
</html> 6.2 함수의 효용성
중복되는 작업을 함수로 따로 빼서, 함수만 재실행하면 편하다.
6.3 함수의 출력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function get_member1() {
return 'egoing';
}
function get_member2() {
return 'k8805';
}
alert(get_member1());
alert(get_member2());
</script>
</body>
</html>
6.4 함수의 입력
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
function get_argument(arg) {
return arg;
}
alert(get_argument(1));
alert(get_argument("Hello"));
</script>
</body>
</html>
6.5 다양한 함수 정의 방법
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
numbering = function() {
i=0;
while(i<10) {
document.write(i);
i+=1;
}
}
numbering();
</script>
</body>
</html> 이렇게도 함수의 이름을 정의할 수 있다.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
(function() {
i=0;
while(i<6) {
document.write(i);
i+=1;
}
})(); //함수를 정의와 동시에 호출하는 것
//익명함수라고 한다
</script>
</body>
</html>
7. 배열
연관되어 있는 데이터를 모아 통으로 관리하기 위한 데이터 타입.
변수가 하나의 데이터를 저장하기 위한 것이라면 배열은 여러 개의 데이터를 하나의 변수에 저장하기 위한 것.
7.1 배열의 문법

하나의 변수 안에 여러 개의 데이터를 담을 수 있는 것.
각각의 값들은 요소라고 부르고, 그 위치는 index로 찾는다.
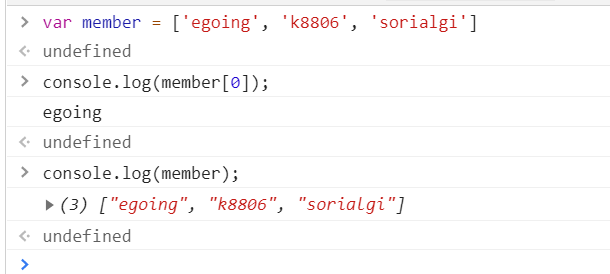
7.2 배열의 효용성
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
function get_members() {
return ['egoing', 'k8805', 'sorialgi'];
}
var members = get_members();
</script>
</body>
</html>
7.3 배열의 사용 - 배열과 반복문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
function get_members() {
return ['egoing', 'k8805', 'sorialgi'];
}
members = get_members();
for(i=0; i<members.length; i++) {
document.write(members[i].toUpperCase());
document.write('<br />');
}
</script>
</body>
</html> 
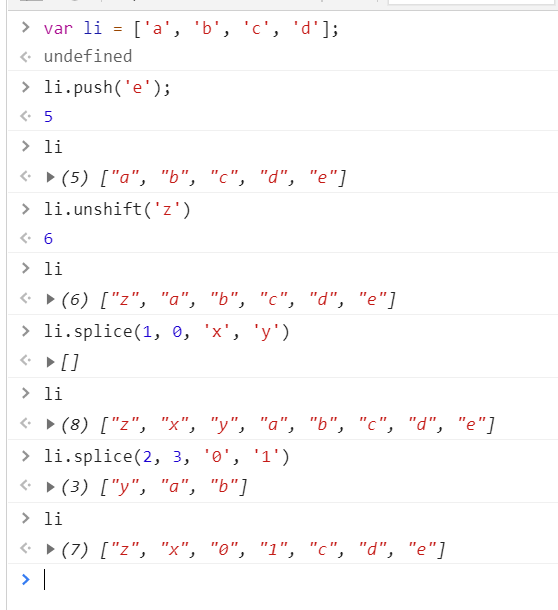
7.4 배열의 조작 - 추가

7.5 배열의 조작 - 제거, 정렬

8. 객체
8.1 객체의 소개와 문법
배열은 아이템에 대한 식별자로 숫자를 사용했다. 데이터가 추가되면 배열 전체에서 중복되지 않는
인덱스가 자동으로 만들어져 추가된 데이터에 대한 식별자가 된다.
이 인덱스를 이용해 데이터를 가져오는 것이다.
만약 이 인덱스로 문자를 사용하고 싶다면 객체를 사용해야 한다.

8.2 객체와 반복문
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var grades = {'egoing':10, 'k8805':6, 'sorialgi': 80};
for(key in grades) {
document.write("key : " + key + " value : " + grades[key] + "<br />");
}
</script>
</body>
</html> 
8.3 객체 지향 프로그래밍
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script type="text/javascript">
var grades = {
'list' : {'egoing':10, 'k8805':8, 'sorialgi':80},
'show':function() {
for(var name in this.list) {
console.log(name, this.list[name]);
}
console.log(this.list);
}
}
console.log(grades['list']['egoing']);
grades['show']();
//grades.show(); 로도 실행 가능
</script>
</body>
</html> 관련 있는 변수와 함수를 그룹 지어서 프로그래밍하는 것을 객체 지향 프로그래밍이라고 한다.
9. 모듈
9.1 모듈이란?
코드를 여러 개의 파일로 분리하는 것
- 자주 사용되는 코드를 별도 파일로 만들어 재활용할 수 있다
- 코드 수정 시 필요 로직을 빠르게 찾을 수 있다
- 필요 로직만 로드해 메모리 낭비를 줄일 수 있다
- 한번 다운로드된 모듈은 웹브라우저에 의해 저장되므로 동일 로직을 로드할 때 시간과 네트워크 트래픽을 절약할 수 있다
9.2 모듈화
<script src="greeting.js"></script>
위와 같은 내용을 head 태그 안에 둔다.
9.3 Node.js의 모듈화
다른 환경에서는 모듈을 로드하는 방식이 다를 수 있다.
require('./node.circle.js');
9.4 라이브러리
라이브러리는 자주 사용되는 로직을 재사용하기 편리하도록 잘 정리한 일련의 코드들의 집합
9.5 라이브러리 사용하기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<title>Document</title>
</head>
<body>
<ul id="list">
<li>empty</li>
<li>empty</li>
<li>empty</li>
<li>empty</li>
</ul>
<input type="button" value="execute" id="execute_btn" />
<script type="text/javascript">
$('#execute_btn').click(function() {
$('#list li').text('coding everybody');
})
</script>
</body>
</html>jQuery 라이브러리 사용하는 예제
10. UI와 API 그리고 문서 보는 법
10.1 UI와 API 수업 소개
API는 Application Programming Interface 약자로 프로그램이 동작하는 환경을 제어하기 위해 환경에서 제공되는 조작 장치.
10.2 UI와 API 소개


10.3 문서 보는 법
레퍼런스와 튜토리얼 : 통상 튜터리얼은 언어의 문법을 설명하고 레퍼런스는 명령어의 사전을 의미한다.
자바스크립트 사전은 레퍼런스라고 할 수 있다.
자바스크립트의 API는 크게 자바스크립트 자체의 API와 자바스크립트가 동작하는 호스트 환경의 API로 구분된다.
ECMAScript가 표준 자바스크립트 사전.
11. Javascript와 정규 표현식
11.1 오리엔테이션
정규표현식은 문자열에서 특정한 문자를 찾아내는 도구다. 이 도구를 이용해 수십줄이 필요한 작업을 한줄로 끝낼 수 있다.
11.2 패턴 만들기

정규표현식 패턴을 만들 수 있는 방법 두가지. (리터럴과 객체 생성자)
11.3 RegExp 객체의 사용
console.log(pattern.exec('abcdef'));
문자열에 정규식 패턴에 해당하는 정보가 포함되어 있는지(추출)
만약 없다면 null return
console.log(pattern.test('abcde');
우리가 찾는 패턴이 있는지 없는지만 true, false로 찾아냄
11.4 String과 정규표현식

match는 string에 정규표현식이 있나 검색,
replace는 패턴에 해당하는 문자를 치환함.
11.5 옵션(i, g)

정규표현식에 i를 붙이면 대소문자 구분 X
g를 붙이면 패턴에 해당하는 모든 문자를 찾아냄
11.6 캡쳐
정규표현식 시각화(REGEXPER)에서 정규표현식을 더 편하게 볼 수 있음.
정규표현식 빌더에서 정규표현식 패턴을 검사해볼 수 있음
11.7 치환

(\w+)와 (\w+)가 하나의 블록으로 인식되는데,
이것은 $2, $1와 같이 n번째 블록으로 접근할 수 있다.
var urlPattern = /\b(?:https?):\/\/[a-z0-9-+&@#\/%?=~_|!:,.;]*/gim;
var content = '생활코딩 : http://opentutorials.org/course/1 입니다. 네이버 : http://naver.com 입니다. ';
var result = content.replace(urlPattern, function(url){
return '<a href="'+url+'">'+url+'</a>';
});
console.log(result);