퍼블리셔 취업을 위해 제대로 배워보는 html과 css, 그리고 웹표준
제대로 배워보는 html과 css, 그리고 웹표준 10. 예제 만들어보기 (네이버 Nuli)
10.1 Box1 - 제목, 내용, 더 보기
https://175.158.20.13/sharing/ui/uioLayout
자료가 오래된 편이긴 하지만 참고 자료가 많다.
cross browsing : 여러 형태의 화면에서 제대로 표시가 되도록 코딩하는 것
explorer는 8 버전 정도까지 맞추는 게 좋다.
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box</title>
<style>
/* reset */
@import url('https://fonts.googleapis.com/css2?family=Nanum+Gothic&display=swap');
html, body{
width: 100%;
height: 100%;
/* 이 부분이 없으면 위 아래 가운데 정렬이 힘들다 */
}
body, h1, h2, h3, p {
margin: 0;
padding: 0;
/* 전체 선택자는 별로 좋지 않다. */
}
body, h1, h2, h3, input, select, textarea, button, th, td{
/* form 할 때 했던 서식 컨텐츠들은 body에서 상속받지 않는다 */
font-family: 'Nanum Gothic', sans-serif;
font-size: 12px;
}
/* style */
.section {
position: relative;
margin: 20px;
border: 1px solid #ccc;
}
/* div.section은 div 태그에 .section 클래스 인것 */
.section .hx {
border: 1px solid #fff;
padding: 8px;
background-color: #eee;
color: #333;
font-size: 1.1em;
font-weight: bold;
}
.section .tx {
border-top: 1px solid #ccc;
padding: 8px;
color: #555;
line-height: 1.5em;
}
.section .section_more {
position: absolute;
right: 8px;
top: 10px;
}
.section .section_more a {
position: relative;
text-decoration: none;
color: #666;
letter-spacing : -1;
}
.section .section_more a .ico {
position: absolute;
left: -7px;
top: 3px;
display: block;
width: 0px;
height: 0px;
border: 10px solid red;
border-width: 5px 0 5px 5px;
border-color: transparent transparent transparent #aaa;
}
</style>
</head>
<body>
<!-- UI Object -->
<div class="section">
<h2 class="hx">제목</h2>
<div class="tx">내용</div>
<p class="section_more"><a href="#"><span class="ico"></span> 더보기</a></p>
</div>
<!-- //UI Object -->
</body>
</html>
10.2 Box2 - 모서리 라운드 처리
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
width: 100%;
height: 100%;
}
body, h1, h2, h3, p {
margin: 0;
padding: 0;
}
body, h1, h2, h3, input, select, button, th, td {
font-family: 'Malgun Gothic', sans-serif;
font-size: 12px;
}
/* style */
.box_type {
margin: 20px;
border: 5px solid #a8e469;
}
.box_type .inner {
position: relative;
border: 1px solid #418f30;
padding: 0 20px;
}
.box_type p {
margin: 10px;
line-height: 1.5em;
}
.box_type .lt, .box_type .rt, .box_type .lb, .box_type .rb {
position: absolute;
width: 6px;
height: 6px;
background:#fff url(img/ico.png) no-repeat;
}
.box_type .lt {
left: -6px;
top: -6px;
background-position: 0 0
}
.box_type .rt {
right: -6px;
top: -6px;
background-position: 100% 0
}
.box_type .lb {
left: -6px;
bottom: -6px;
background-position: 0 100%;
}
.box_type .rb {
right: -6px;
bottom: -6px;
background-position: 100% 100%;
}
</style>
</head>
<body>
<!-- UI Object -->
<div class="box_type">
<div class="inner">
<p>내용은 이미지와 다를 수 있습니다.</p>
<p>내용은 이미지와 다를 수 있습니다.</p>
<p>내용은 이미지와 다를 수 있습니다.</p>
<div class="lt"></div>
<div class="rt"></div>
<div class="lb"></div>
<div class="rb"></div>
</div>
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {
width: 100%;
height: 100%;
}
body, h1, h2, h3, p {
margin: 0;
padding: 0;
}
body, h1, h2, h3, input, select, button, th, td {
font-family: 'Malgun Gothic', sans-serif;
font-size: 12px;
}
/* style */
.box_type {
margin: 20px;
border-radius: 10px;
background-color: #a8e469;
padding: 10px;
}
.box_type .inner {
position: relative;
border: 1px solid #418f30;
border-radius: 6px;
padding: 0 20px;
background-color: #fff;
}
.box_type p {
margin: 10px;
line-height: 1.5em;
}
</style>
</head>
<body>
<!-- UI Object -->
<div class="box_type">
<div class="inner">
<p>내용은 이미지와 다를 수 있습니다.</p>
<p>내용은 이미지와 다를 수 있습니다.</p>
<p>내용은 이미지와 다를 수 있습니다.</p>
</div>
</div>
</body>
</html>
10.3 Box3 - 수직 가운데 정렬
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>box</title>
<style type="text/css">
/* reset */
html, body {width: 100%; height: 100%;}
body, p, h1, h2, h3, h4, h5, h6, ul, ol, li, dl, dt, dd, table, th, td, form, fieldset, legend, textarea, input, button, select{ margin: 0; padding: 0; }
body, input, textarea, select, button, table {font-family: 'Malgun Gothic', Dotum, AppleGothic, sans-serif; font-size: 12px;}
img, fieldset {border: 0} /* img에 링크 걸면 하위 버전은 테두리가 생김 */
ul, ol {list-style: none}
em, address {font-style: normal;} /* 기울기 없앰 */
a {text-decoration: none;}
a:hover, a:active, a:focus {text-decoration: underline;}
/* style */
.box_type {
_position: relative; /* 6, 7버전 hack */
display: table;
width: 600px;
height: 200px;
margin: 30px;
border: 3px solid #aaa;
}
.box_type .cell {
display: table-row;
}
.box_type .cell .inner {
*position: absolute;
*top: 60px;
/* 하위 버전에서는 IE 6, 7에서 적용안되므로 핵을 적용함
[if lt IE 8]
[endif]
로 하는 방법도 있다.
*/
padding-left: 35px;
display: table-cell;
vertical-align: middle;
}
/* table 형태로 만들어 위 아래 가운데로 배치할 수 있다. table - tr - td */
.box_type p{}
</style>
</head>
<body>
<!-- UI Object -->
<div class="box_type">
<div class="cell">
<div class="inner">
<p>컨텐츠의 수직정렬이 가능한 div 박스 입니다.<br>
텍스트와 이미지 모두 가능합니다.<br>
동일한 크기의 박스안에 높이가 다른 사이즈의<br>
컨텐츠를 담을때 쓰이면 안성맞춤입니다.<br>
class=“wrap”의 높이값이 있어야 합니다.</p>
</div>
</div>
</div>
<!-- //UI Object -->
</body>
</html>

10.4 Button - 텍스트버튼
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* style */
.area {
margin: 30px;
}
.btn_pack {
display: inline-block;
background: url(img/btn_pack.gif) no-repeat 0 0;
}
.btn_pack a,
.btn_pack button,
.btn_pack input {
position: relative;
right: -4px;
display: inline-block;
height: 24px;
border: 0;
padding: 0;
padding-left: 6px;
padding-right: 10px;
background: url(img/btn_pack.gif) no-repeat 100% 0;
color: #888;
text-decoration: none;
line-height: 24px;
cursor: pointer;
}
.btn_pack a:hover,
.btn_pack button:hover,
.btn_pack input:hover {
color: #000;
}
.btn_pack.large {
background-position: 0 -30px;
}
.btn_pack.large a,
.btn_pack.large button,
.btn_pack.large input {
height: 30px;
background-position: 100% -30px;
font-size: 14px;
line-height: 30px;
}
</style>
</head>
<body>
<div class="area">
<span class="btn_pack">
<a href="#">anchor</a>
</span>
<span class="btn_pack">
<button>button</button>
</span>
<span class="btn_pack">
<input type="button" value="input">
</span>
</div>
<hr>
<div class="area">
<span class="btn_pack large">
<a href="#">anchor</a>
</span>
<span class="btn_pack large">
<button>button</button>
</span>
<span class="btn_pack large">
<input type="button" value="input">
</span>
</div>
</body>
</html>
10.5. Button-텍스트 버튼 아이콘
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>button</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* style */
.area {
margin: 30px;
}
.btn_pack {
display: inline-block;
background: url(img/btn_pack.gif) no-repeat 0 0;
}
.btn_pack a,
.btn_pack button,
.btn_pack input {
position: relative;
right: -4px;
display: inline-block;
height: 24px;
border: 0;
padding: 0;
padding-left: 6px;
padding-right: 10px;
background: url(img/btn_pack.gif) no-repeat 100% 0;
color: #888;
text-decoration: none;
line-height: 24px;
cursor: pointer;
}
.btn_pack a:hover,
.btn_pack button:hover,
.btn_pack input:hover {
color: #000;
}
.btn_pack.large {
background-position: 0 -30px;
}
.btn_pack.large a,
.btn_pack.large button,
.btn_pack.large input {
height: 30px;
background-position: 100% -30px;
font-size: 14px;
line-height: 30px;
}
.btn_pack.ico {
position: relative;
}
.btn_pack.ico .plus {
position: absolute;
left: 8px;
top: 50%;
margin-top: -5px;
display: block;
width: 10px;
height: 10px;
background: url(img/btn_pack.gif) no-repeat -20px -157px;
}
.btn_pack.ico a,
.btn_pack.ico button,
.btn_pack.ico input {
padding-left: 16px;
}
</style>
</head>
<body>
<div class="area">
<span class="btn_pack ico">
<span class="plus"></span>
<a href="#">anchor</a>
</span>
<span class="btn_pack ico">
<span class="plus"></span>
<button>button</button>
</span>
<span class="btn_pack ico">
<span class="plus"></span>
<input type="button" value="input">
</span>
<hr>
<span class="btn_pack large">
<a href="#">anchor</a>
</span>
<span class="btn_pack large">
<button>button</button>
</span>
<span class="btn_pack large">
<input type="button" value="input">
</span>
</div>
</body>
</html>
10-6. paginate 게시판의 페이징 부분
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/*style*/
.wrap{
width: 960px;
margin: 0 auto;
}
.paginate{
padding: 20px 0;
text-align: center;
}
.paginate a, .paginate strong {
display: inline-block;
border: 1px solid transparent;
padding: 6px 8px;
color: #666;
font-family: verdana, 'Malgun Gothic', sans-serif;
font-size: 1.2em;
font-weight: normal;
line-height: 1.2em;
/* 크기가 고르지 않을 때 line-height 지정 */
}
.paginate a:hover,.paginate a.direction {
border-color: #ddd;
}
.paginate a {
}
.paginate strong {
border-color: #4dc136;
color: #1eb501;
}
.paginate .direction:hover {
color: #000;
}
.paginate .direction span {
display: inline-block;
width: 0;
heght: 0;
border: 4px solid #666;
vertical-align: 2px;
}
.paginate .direction.prev span {
border-width: 4px 4px 4px 0;
border-color: transparent #888 transparent transparent;
}
.paginate .direction.next span {
border-width: 4px 0 4px 4px ;
border-color: transparent transparent transparent #888;
}
.paginate .direction.prev:hover span {
border-color: transparent #000 transparent transparent ;
}
.paginate .direction.next:hover span{
border-color: transparent transparent transparent #000;
}
</style>
</head>
<body>
<div class="wrap">
<div class="paginate">
<a href="#" class="direction prev"><span></span><span></span> 처음</a>
<a href="#" class="direction prev"><span></span> 이전</a>
<a href="#">1</a>
<a href="#">2</a>
<a href="#">3</a>
<a href="#">4</a>
<strong>5</strong>
<a href="#">6</a>
<a href="#">7</a>
<a href="#">8</a>
<a href="#">9</a>
<a href="#" class="direction next">다음 <span></span></a>
<a href="#" class="direction next">끝 <span></span><span></span></a>
</div>
</div>
</body>
</html>
10-7. menu - 탭메뉴, 메뉴1
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>tabmenu</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* style */
.wrap {
width: 960px;
margin: 0 auto;
}
.tab_list {
position: relative;
width: 500px;
}
.tab_list li.m1,
.tab_list li.m2,
.tab_list li.m3 {
}
.tab_list li.m1 > a,
.tab_list li.m2 > a,
.tab_list li.m3 > a {
display: block;
float: left;
padding: 0 30px;
border: 1px solid #aaa;
background-color: #eee;
color: #666;
font-size: 13px;
text-decoration: none;
line-height: 35px;
}
.tab_list li.m1.active > a,
.tab_list li.m2.active > a,
.tab_list li.m3.active > a {
position: relative;
z-index: 1;
border-bottom-color: #fff;
background-color: #fff;
color: #222;
font-weight: bold;
}
.tab_list li.m1 ul,
.tab_list li.m2 ul,
.tab_list li.m3 ul {
display: none;
position: absolute;
left: 0;
top: 36px;
width: 100%;
border-top: 1px solid #aaa;
padding-top: 10px;
}
.tab_list li.m1 ul li,
.tab_list li.m2 ul li,
.tab_list li.m3 ul li {
margin-bottom: 6px;
line-height: 1.5;
}
.tab_list li.m1 ul li a,
.tab_list li.m2 ul li a,
.tab_list li.m3 ul li a {
color: #666;
}
.tab_list li.m1.active ul,
.tab_list li.m2.active ul,
.tab_list li.m3.active ul {
display: block;
}
.tab_list li.m1 .more,
.tab_list li.m2 .more,
.tab_list li.m3 .more {
display: none;
position: absolute;
right: 0;
top: 12px;
line-height: 1.5;
}
.tab_list li.m1 .more a,
.tab_list li.m2 .more a,
.tab_list li.m3 .more a {
color: #666;
letter-spacing: -1px;
}
.tab_list li.m1.active .more,
.tab_list li.m2.active .more,
.tab_list li.m3.active .more {
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<!-- UI Object -->
<div class="tab_list">
<ul>
<li class="m1">
<a href="#"><span>공지사항</span></a>
<ul>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a></li>
</ul>
<p class="more"><a href="#">공지사항 더보기</a></p>
</li>
<li class="m2">
<a href="#"><span>보도자료</span></a>
<ul>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a></li>
</ul>
<p class="more"><a href="#">보도자료 더보기</a></p>
</li>
<li class="m3 active">
<a href="#"><span>해명자료</span></a>
<ul>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a></li>
</ul>
<p class="more"><a href="#">해명자료 더보기</a></p>
</li>
</ul>
</div>
<!-- //UI Object -->
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>tabmenu</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* style */
.wrap {
width: 960px;
margin: 0 auto;
}
.tab_list {
position: relative;
width: 500px;
}
.tab_list li.m1,
.tab_list li.m2,
.tab_list li.m3 {
}
.tab_list li.m1 > a,
.tab_list li.m2 > a,
.tab_list li.m3 > a {
display: block;
float: left;
padding: 0 30px;
border: 1px solid #aaa;
background-color: #eee;
color: #666;
font-size: 13px;
text-decoration: none;
line-height: 35px;
}
.tab_list li.m1.active > a,
.tab_list li.m2.active > a,
.tab_list li.m3.active > a {
position: relative;
z-index: 1;
border-bottom-color: #fff;
background-color: #fff;
color: #222;
font-weight: bold;
}
.tab_list li.m1 ul,
.tab_list li.m2 ul,
.tab_list li.m3 ul {
display: none;
position: absolute;
left: 0;
top: 36px;
width: 100%;
border-top: 1px solid #aaa;
padding-top: 10px;
}
.tab_list li.m1 ul li,
.tab_list li.m2 ul li,
.tab_list li.m3 ul li {
margin-bottom: 6px;
line-height: 1.5;
*zoom: 1;
padding-bottom: 2px;
border-bottom: 1px dashed #ddd;
}
.tab_list li.m1 ul li:after,
.tab_list li.m2 ul li:after,
.tab_list li.m3 ul li:after {
content: '';
display: block;
clear: both;
}
.tab_list li.m1 ul li a,
.tab_list li.m2 ul li a,
.tab_list li.m3 ul li a {
float: left;
color: #666;
}
.tab_list li.m1 ul li span,
.tab_list li.m2 ul li span,
.tab_list li.m3 ul li span {
float: right;
color: #666;
font-family: verdana, sans-serif;
font-size: 11px;
}
.tab_list li.m1.active ul,
.tab_list li.m2.active ul,
.tab_list li.m3.active ul {
display: block;
}
.tab_list li.m1 .more,
.tab_list li.m2 .more,
.tab_list li.m3 .more {
display: none;
position: absolute;
right: 0;
top: 12px;
line-height: 1.5;
}
.tab_list li.m1 .more a,
.tab_list li.m2 .more a,
.tab_list li.m3 .more a {
color: #666;
letter-spacing: -1px;
}
.tab_list li.m1.active .more,
.tab_list li.m2.active .more,
.tab_list li.m3.active .more {
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<!-- UI Object -->
<div class="tab_list">
<ul>
<li class="m1">
<a href="#"><span>공지사항</span></a>
<ul>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a><span>2017-10-10</span></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a><span>2017-10-10</span></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a><span>2017-10-10</span></li>
</ul>
<p class="more"><a href="#">공지사항 더보기</a></p>
</li>
<li class="m2">
<a href="#"><span>보도자료</span></a>
<ul>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a><span>2017-10-10</span></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a><span>2017-10-10</span></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a><span>2017-10-10</span></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a><span>2017-10-10</span></li>
</ul>
<p class="more"><a href="#">보도자료 더보기</a></p>
</li>
<li class="m3 active">
<a href="#"><span>해명자료</span></a>
<ul>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-10-10</span></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-10-10</span> </li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-10-10</span></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a><span>2017-10-10</span></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a><span>2017-10-10</span></li>
</ul>
<p class="more"><a href="#">해명자료 더보기</a></p>
</li>
</ul>
</div>
<!-- //UI Object -->
</div>
</body>
</html>
10-8. menu - 탭메뉴, 메뉴2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>tabmenu</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* style */
.wrap {
width: 960px;
margin: 20px auto;
}
.tab_list {
position: relative;
width: 500px;
padding-top: 36px;
}
.tab_list > ul {
}
.tab_list li.m1,
.tab_list li.m2,
.tab_list li.m3 {
}
.tab_list li.m1 > a,
.tab_list li.m2 > a,
.tab_list li.m3 > a {
display: block;
position: absolute;
left: 0;
top: 0;
width: 80px;
border: 1px solid #aaa;
background-color: #eee;
color: #666;
font-size: 13px;
text-align: center;
text-decoration: none;
line-height: 35px;
}
.tab_list li.m2 > a {left: 82px}
.tab_list li.m3 > a {left: 164px}
.tab_list li.m1.active > a,
.tab_list li.m2.active > a,
.tab_list li.m3.active > a {
z-index: 1;
border-bottom-color: #fff;
background-color: #fff;
color: #222;
font-weight: bold;
}
.tab_list li.m1 ul,
.tab_list li.m2 ul,
.tab_list li.m3 ul {
display: none;
width: 100%;
border-top: 1px solid #aaa;
padding-top: 10px;
}
.tab_list li.m1 ul li,
.tab_list li.m2 ul li,
.tab_list li.m3 ul li {
margin-bottom: 6px;
padding-bottom: 4px;
border-bottom: 1px dashed #ddd;
line-height: 1.5;
*zoom: 1;
}
.tab_list li.m1 ul li:after,
.tab_list li.m2 ul li:after,
.tab_list li.m3 ul li:after {
content: '';
display: block;
clear: both;
}
.tab_list li.m1 ul li a,
.tab_list li.m2 ul li a,
.tab_list li.m3 ul li a {
float: left;
color: #666;
}
.tab_list li.m1 ul li span,
.tab_list li.m2 ul li span,
.tab_list li.m3 ul li span {
float: right;
color: #666;
font-family: verdana,sans-serif;
font-size: 11px;
}
.tab_list li.m1.active ul,
.tab_list li.m2.active ul,
.tab_list li.m3.active ul {
display: block;
}
.tab_list li.m1 .more,
.tab_list li.m2 .more,
.tab_list li.m3 .more {
display: none;
position: absolute;
right: 0;
top: 12px;
line-height: 1.5;
}
.tab_list li.m1 .more a,
.tab_list li.m2 .more a,
.tab_list li.m3 .more a {
color: #666;
letter-spacing: -1px;
}
.tab_list li.m1.active .more,
.tab_list li.m2.active .more,
.tab_list li.m3.active .more {
display: block;
}
</style>
</head>
<body>
<div class="wrap">
<!-- UI Object -->
<div class="tab_list">
<ul>
<li class="m1">
<a href="#"><span>공지사항</span></a>
<ul>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a> <span>2017-10-10</span></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a> <span>2017-10-09</span></li>
<li><a href="#">이것은 첫 번째 탭의 공지사항 목록 입니다.</a> <span>2017-10-08</span></li>
</ul>
<p class="more"><a href="#">공지사항 더보기</a></p>
</li>
<li class="m2">
<a href="#"><span>보도자료</span></a>
<ul>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a> <span>2017-09-10</span></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a> <span>2017-09-09</span></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a> <span>2017-09-08</span></li>
<li><a href="#">이것은 두 번째 탭의 보도자료 목록 입니다.</a> <span>2017-09-02</span></li>
</ul>
<p class="more"><a href="#">보도자료 더보기</a></p>
</li>
<li class="m3 active">
<a href="#"><span>해명자료</span></a>
<ul>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-10-06</span></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-10-02</span></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-08-10</span></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-06-11</span></li>
<li><a href="#">이것은 세 번째 탭의 해명자료 목록 입니다.</a> <span>2017-05-10</span></li>
</ul>
<p class="more"><a href="#">해명자료 더보기</a></p>
</li>
</ul>
</div>
<!-- //UI Object -->
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Cum illo, qui, illum suscipit ea soluta! Praesentium consequatur minima perspiciatis ut quis esse eaque est itaque totam facere iusto, id nam, eos molestias aut dolor deserunt tenetur delectus! Dicta aliquam voluptatibus, error accusamus corrupti illum quod cupiditate maxime quia incidunt ad eum nobis sapiente, ab deserunt optio omnis id ratione suscipit ut delectus totam debitis. Omnis asperiores nam, esse tempora repellendus, nulla ipsa ea commodi, voluptate, ipsam iure. Deserunt consectetur quos obcaecati, quia corrupti possimus recusandae at autem iure magnam reiciendis, delectus suscipit porro minus impedit cupiditate rem officiis ut vero!</p>
</div>
</body>
</html>
10-9. faq list - 질문과 답변 목록
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* style */
.faq {
width: 600px;
margin: 0 auto;
}
.faq .hgroup {
*zoom: 1;
}
.faq .hgroup:after {
content: '';
display: block;
clear: both;
}
.faq .hgroup h2 {
float: left;
padding: 15px 0;
}
.faq .hgroup button {
float: right;
margin: 18px 0 0 0;
border: 0;
background: none;
cursor: pointer;
letter-spacing: -1px;
}
.faq .faq_list {
border-top: 1px solid #ccc;
}
.faq .faq_list dt {
}
.faq .faq_list dt a {
display: block;
color: #666;
padding: 8px 10px;
border-bottom: 1px solid #ccc;
}
.faq .faq_list dt a:hover {
background-color: #eee;
color: #222;
}
.faq .faq_list dt.active a {
border-bottom: none;
background-color: #eee;
text-decoration: none;
color:#222;
font-weight: bold
}
.faq .faq_list dd {
padding: 10px;
color: #666;
line-height: 1.5;
border-bottom: 1px solid #ccc;
display: none;
}
.faq .faq_list dd.active {
display: block;
}
.faq .faq_list dd p {
margin: 8px 0;
}
</style>
</head>
<body>
<!-- UI Object -->
<div class="faq">
<div class="hgroup">
<h2>FAQ</h2>
<button type="button"><span>답변 모두 여닫기</span></button>
</div>
<dl class="faq_list">
<dt><a href="#a1">Q:질문과 답변 목록은 무엇으로 마크업 해야 하나요?</a></dt>
<dd id="a1">
<p>A:비 순차 목록, 순차 목록, 정의 목록으로 마크업 할 수 있습니다. 더 나아가 각각의 항목 안에서 '질문'과 '답변'을 무엇으로 마크업 할 것인지에 대하여는 많은 고민이 필요 합니다.</p>
</dd>
<dt class="active"><a href="#a2">Q:질문과 답변 목록은 무엇으로 마크업 해야 하나요?</a></dt>
<dd id="a2" class="active">
<p>A:비 순차 목록, 순차 목록, 정의 목록으로 마크업 할 수 있습니다. 더 나아가 각각의 항목 안에서 '질문'과 '답변'을 무엇으로 마크업 할 것인지에 대하여는 많은 고민이 필요 합니다.</p>
<p>
Lorem ipsum, dolor sit amet consectetur adipisicing elit. Accusantium voluptas, libero tenetur, sit obcaecati amet, harum iure excepturi quisquam hic consectetur cumque itaque ab. Architecto blanditiis voluptatum id laboriosam eligendi.
</p>
</dd>
<dt><a href="#a3">Q:질문과 답변 목록은 무엇으로 마크업 해야 하나요?</a></dt>
<dd id="a3">
<p>A:비 순차 목록, 순차 목록, 정의 목록으로 마크업 할 수 있습니다. 더 나아가 각각의 항목 안에서 '질문'과 '답변'을 무엇으로 마크업 할 것인지에 대하여는 많은 고민이 필요 합니다.</p>
</dd>
</dl>
</div>
<!-- //UI Object -->
</body>
</html>
10-10. list- 갤러리 형식의 목록
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img { vertical-align: top; }
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
#content {
width: 800px;
margin: 0 auto;
}
#content h1 {
padding: 15px 0;
border-bottom: 1px solid #ccc;
}
.fixed_img_col {
}
.fixed_img_col ul {
*zoom: 1;
border-bottom: 1px solid #ccc;
}
.fixed_img_col ul:after {
content: '';
display: block;
clear: both;
}
.fixed_img_col li {
position: relative;
top: 1px;
float: left;
width: 120px;
height: 190px;
padding: 20px 15px 0 15px;
border-bottom: 1px solid #ccc;
}
.fixed_img_col li a{
display: block;
color: #333;
text-decoration: none;
}
.fixed_img_col li a .thumb{
display: block;
position: relative;
background-color: #ededed;
line-height: 120px;
text-align: center;
}
.fixed_img_col li a .thumb img{
}
.fixed_img_col li a .thumb em{
display: none;
opacity: .6;
position: absolute;
left: 0;
top: 0;
background-color: #000;
color: #fff;
font-weight: bold;
font-family: verdana, sans-serif;
width: 100%;
}
.fixed_img_col li a:hover .thumb em {
display:block;
}
.fixed_img_col li a strong{
display: block;
padding: 6px 0 2px;
line-height: 1.4;
}
.fixed_img_col li a:hover strong {
text-decoration: underline;
}
.fixed_img_col li p{
color: #666;
font-size: .9em;
}
</style>
</head>
<body>
<div id="content">
<!-- UI Object -->
<h1>Fixed Image+Text Col List</h1>
<div class="fixed_img_col">
<ul>
<li>
<a href="#">
<span class="thumb">
<img src="img/@thumbSquare.jpg" alt="">
<em>Category</em>
</span>
<strong>이미지 제목</strong>
</a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목 이미지 제목 이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb">No Images <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
</ul>
</div>
<!-- //UI Object -->
<p>Lorem ipsum, dolor sit amet, consectetur adipisicing elit. Quibusdam nihil molestias itaque explicabo error eveniet sit at laudantium quam nam, doloremque, autem. Minima, omnis recusandae quia enim molestiae mollitia aperiam.</p>
</div>
</body>
</html>
10-11. list - 갤러리 형식의 목록 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img { vertical-align: top; }
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
#content {
width: 800px;
margin: 0 auto;
}
#content h1 {
padding: 15px 0;
border-bottom: 1px solid #ccc;
}
.flexible_img_col {
}
.flexible_img_col ul {
*zoom: 1;
border-bottom: 1px solid #ccc;
}
.flexible_img_col ul:after {
content: '';
display: block;
clear: both;
}
.flexible_img_col li {
position: relative;
top: 1px;
float: left;
width: 120px;
height: 250px;
padding: 20px 15px 0 15px;
border-bottom: 1px solid #ccc;
}
.flexible_img_col li a{
display: block;
color: #333;
text-decoration: none;
}
.flexible_img_col li a .thumb{
display: block;
overflow: hidden;
position: relative;
background-color: #ededed;
line-height: 80px;
text-align: center;
}
.flexible_img_col li a .thumb img{
width: 100%;
}
.flexible_img_col li a .thumb em{
display: none;
opacity: .6;
position: absolute;
left: 0;
top: 50%;
margin-top: -100px;
background-color: #000;
color: #fff;
font-weight: bold;
font-family: verdana, sans-serif;
width: 100%;
line-height: 200px;
}
.flexible_img_col li a:hover .thumb em {
display:block;
}
.flexible_img_col li a strong{
display: block;
padding: 6px 0 2px;
line-height: 1.4;
}
.flexible_img_col li a:hover strong {
text-decoration: underline;
}
.flexible_img_col li p{
color: #666;
font-size: .9em;
}
</style>
</head>
<body>
<div id="content">
<!-- UI Object -->
<h1>Flexible Image+Text Col List</h1>
<div class="flexible_img_col">
<ul>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbHr.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbVr.jpg" alt=""> <em>카테고리</em></span> <strong>이미지 제목 이미지 제목 이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbHr.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbVr.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbSquare.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbHr.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbVr.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumbVr.jpg" alt=""> <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
<li>
<a href="#"><span class="thumb">No Images <em>Category</em></span> <strong>이미지 제목</strong></a>
<p>2010-12-24</p>
</li>
</ul>
</div>
<!-- //UI Object -->
</div>
<!-- //UI Object -->
<p>Lorem ipsum, dolor sit amet, consectetur adipisicing elit. Quibusdam nihil molestias itaque explicabo error eveniet sit at laudantium quam nam, doloremque, autem. Minima, omnis recusandae quia enim molestiae mollitia aperiam.</p>
</div>
</body>
</html>
10-12. list - 이미지와 텍스트 목록 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img { vertical-align: top; }
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/*style*/
#content {
width: 80%;
margin: 0 auto;
}
#content h1 {
padding: 20px 0;
border-bottom: 1px solid #ccc;
}
.fixed_img_row {}
.fixed_img_row li{
padding: 15px 0;
border-bottom: 1px solid #ccc;
*zoom: 1;
}
.fixed_img_row li:after {
content: '';
display: block;
clear: both;
}
.fixed_img_row li a{
color: #333;
}
.fixed_img_row li a .thumb {
float: left;
position: relative;
width: 120px;
line-height: 81px;
margin: 0 10px 0 0;
background-color: #ddd;
text-align: center;
}
.fixed_img_row li a .thumb img {}
.fixed_img_row li a .thumb em {
position: absolute;
left: 0;
top: 0;
width: 100%;
background-color: #000;
color: #fff;
font-weight: bold;
display: none;
opacity: .6;
}
.fixed_img_row li a:hover .thumb em {
display: block;
}
.fixed_img_row li a strong {
display: block;
margin-left: 130px;
margin-bottom: 6px;
}
.fixed_img_row li p{
margin-left: 130px;
color: #666;
margin-bottom: 5px;
line-height: 1.5;
}
</style>
</head>
<body>
<div id="content">
<!-- UI Object -->
<h1>Fixed Image+Text Row List</h1>
<div class="fixed_img_row">
<ul>
<li>
<a href="#">
<span class="thumb">
<img src="img/@thumb.jpg" width="120" alt="">
<em>Category</em>
</span>
<strong>이미지의 너비가 고정폭 이어야 할 때</strong>
</a>
<p>이미지의 너비가 고정폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지더라도 이미지 아래쪽으로 글이 흐르지 않는 것을 확인 할 수 있습니다. 이미지의 너비가 고정폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지더라도 이미지 아래쪽으로 글이 흐르지 않는 것을 확인 할 수 있습니다. 이미지의 너비가 고정폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지더라도 이미지 아래쪽으로 글이 흐르지 않는 것을 확인 할 수 있습니다. </p>
<p>이미지의 너비가 고정폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지더라도 이미지 아래쪽으로 글이 흐르지 않는 것을 확인 할 수 있습니다. 이미지의 너비가 고정폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지더라도 이미지 아래쪽으로 글이 흐르지 않는 것을 확인 할 수 있습니다. 이미지의 너비가 고정폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지더라도 이미지 아래쪽으로 글이 흐르지 않는 것을 확인 할 수 있습니다. </p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumb.jpg" width="120" alt=""> <em>Category</em></span> <strong>이미지의 너비가 고정폭 이어야 할 때</strong></a>
<p>이미지의 너비가 고정폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지더라도 이미지 아래쪽으로 글이 흐르지 않는 것을 확인 할 수 있습니다.</p>
</li>
<li>
<a href="#"><span class="thumb">No Images <em>Category</em></span> <strong>이미지가 없는 항목</strong></a>
<p>이미지가 포함되지 않은 경우 이미지 자리를 표시 합니다. 이 목록 스타일의 장점은 서로 같은 이미지 크기 때문에 수직 정렬이 맞아서 잘 정돈된 느낌을 줍니다. 단점은 가변폭 이미지를 수용할 수 없다는 점 입니다.</p>
</li>
</ul>
</div>
<!-- //UI Object -->
</div>
</body>
</html>
10-13. list- 이미지와 텍스트 목록 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img { vertical-align: top; }
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/*style*/
#content {
width: 80%;
margin: 0 auto;
}
#content h1 {
padding: 20px 0;
border-bottom: 1px solid #ccc;
}
.flexible_img_row {}
.flexible_img_row li {
padding: 20px 0;
border-bottom: 1px solid #ccc;
*zoom: 1;
}
.flexible_img_row li:after {
content: '';
display: block;
clear: both;
}
.flexible_img_row li a {
color: #333;
}
.flexible_img_row li a .thumb{
float: left;
margin: 0 15px 15px 0;
}
.flexible_img_row li a strong{
display: block;
margin-bottom: 8px;
}
.flexible_img_row li p {
color: #666;
line-height: 1.5;
}
</style>
</head>
<body>
<div id="content">
<!-- UI Object -->
<h1>Flexible Image+Text Row List</h1>
<div class="flexible_img_row">
<ul>
<li>
<a href="#"><span class="thumb"><img src="img/@thumb.jpg" width="160" alt=""></span> <strong>이미지의 너비가 가변폭이어야 할 때</strong></a>
<p>이미지의 너비가 가변폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지면 이미지 아래쪽으로 글이 흐르는 것을 확인 할 수 있습니다. 이미지의 너비가 가변폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지면 이미지 아래쪽으로 글이 흐르는 것을 확인 할 수 있습니다. 이미지의 너비가 가변폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지면 이미지 아래쪽으로 글이 흐르는 것을 확인 할 수 있습니다. 이미지의 너비가 가변폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지면 이미지 아래쪽으로 글이 흐르는 것을 확인 할 수 있습니다. 이미지의 너비가 가변폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지면 이미지 아래쪽으로 글이 흐르는 것을 확인 할 수 있습니다. </p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumb.jpg" width="120" alt=""></span> <strong>이미지의 너비가 가변폭이어야 할 때</strong></a>
<p>이미지의 너비가 가변폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지면 이미지 아래쪽으로 글이 흐르는 것을 확인 할 수 있습니다.</p>
</li>
<li>
<a href="#"><span class="thumb"><img src="img/@thumb.jpg" width="80" alt=""></span> <strong>이미지의 너비가 가변폭이어야 할 때</strong></a>
<p>이미지의 너비가 가변폭일 때 이 스타일을 사용 합니다. 이미지보다 글의 양이 많아지면 이미지 아래쪽으로 글이 흐르는 것을 확인 할 수 있습니다.</p>
</li>
<li>
<a href="#"><strong>이미지가 없는 항목</strong></a>
<p>이미지가 포함되지 않은 경우 이미지 자리를 표시하지 않고 글만 출력 합니다. 이 목록 스타일의 장점은 가변폭 이미지를 수용할 수 있다는 점 입니다. 단점은 서로 다른 이미지 크기 때문에 수직 정렬이 맞지 않아서 정돈되지 않은 느낌을 줍니다.</p>
</li>
</ul>
</div>
<!-- //UI Object -->
</div>
</body>
</html>
10-14. list- 이미지 하단에 텍스트가 있는 목록1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img { vertical-align: top; }
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
.lst_type {
width: 400px;
border: 1px solid #888;
margin: 0 auto;
*zoom: 1;
padding: 5px;
}
.lst_type:after {
content: '';
display: block;
clear: both;
}
.lst_type li {
float: left;
width: 90px;
margin: 5px;
}
.lst_type li a {
display: block;
color: #fff;
}
.lst_type li a .thumb{
display: block;
}
.lst_type li a em {
display: block;
background-color: #888;
line-height: 1.5;
letter-spacing: -1px;
padding: 5px 4px;
font-size: 11px;
text-align: center;
}
</style>
</head>
<body>
<div>
<!-- UI Object -->
<ul class="lst_type">
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thkim.gif" width="90" height="90" alt=""></span>
<em>하단에 텍스가있는 이미지리스트입니다.</em>
</a>
</li>
</ul>
<!-- //UI Object -->
</div>
</body>
</html>

10-15. list- 이미지 하단에 텍스트가 있는 목록2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body{width:100%;height:100%}
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img { vertical-align: top; }
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
#content {
width: 800px;
margin: 0 auto;
}
.lst_app {
*zoom: 1;
}
.lst_app:after {
content: '';
display: block;
clear: both;
}
.lst_app li {
float: left;
margin: 10px;
}
.lst_app li .thmb {
width: 180px;
height: 180px;
background: url(img/bg_thmb.gif) no-repeat;
}
.lst_app li .btn_area {
padding: 15px 0;
text-align: center;
}
.lst_app li a {
text-decoration: none;
}
</style>
</head>
<body>
<div id="content">
<!-- UI Object -->
<ul class="lst_app">
<li>
<div class="thmb">
<a href="#">
<img src="img/@tmp_thmb.gif" width="180" height="180" alt="팡야">
</a>
</div>
<div class="btn_area">
<a href="#">
<img src="img/btn_edt.gif" width="39" height="22" alt="수정">
</a>
<a href="#">
<img src="img/btn_del.gif" width="39" height="22" alt="삭제">
</a>
</div>
</li>
<li>
<div class="thmb"></div>
<div class="btn_area"><a href="#"><img src="img/btn_upld_img.gif" width="80" height="22" alt="이미지 올리기"></a></div>
</li>
<li>
<div class="thmb"></div>
<div class="btn_area"><a href="#"><img src="img/btn_upld_img.gif" width="80" height="22" alt="이미지 올리기"></a></div>
</li>
<li>
<div class="thmb"></div>
<div class="btn_area"><a href="#"><img src="img/btn_upld_img.gif" width="80" height="22" alt="이미지 올리기"></a></div>
</li>
</ul>
<!-- //UI Object -->
</div>
</body>
</html>
10-16. list - 다음 메인페이지 이미지 목록
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body {width: 100%; height: 100%;}
body, ul, li, p {margin: 0; padding: 0;}
body {font-family: 'Malgun Gothic', '맑은 고딕', sans-serif; font-size: 12px;}
li { list-style: none;}
em {font-style: normal;}
img {vertical-align: top;}
a{text-decoration: none;}
a:hover, a:focus {text-decoration: underline;}
/* style */
#content {width: 990px; margin: 0 auto;}
.car_gallery {margin-bottom: 15px}
.car_gallery ul {border: 5px solid red; *zoom: 1;}
.car_gallery ul:after {content: ''; display: block; clear: both;}
.car_gallery li { float: left; width: 192px; margin: 17px 17px 0 0;}
.car_gallery li a {display: block; position: relative; color: inherit;}
.car_gallery li a .thumb{}
.car_gallery li a:hover{color:#118eff;}
.car_gallery li a .thumb img {width: 100%;}
.car_gallery li a .txt{ line-height: 18px; display: block; margin-top: 5px; padding: 0 4px;}
.car_gallery li a .ico { display: block; position: absolute; top: 80px; right: 8px; width: 23px; height: 23px; background: url(img/ico.png) no-repeat; text-indent: -9999em;}
.car_gallery li a .ico.movie{ background-position: -70px 0 }
.car_gallery li a .ico.pic{ background-position: -40px 0}
</style>
</head>
<body>
<div id="content">
<div class="car_gallery">
<ul>
<li>
<a href="#">
<span class="thumb"><img src="img/thumb1.jpg" alt="횡단보도 정지선의 비밀..독일과 한국 뭐가 다른가"></span>
<em class="txt">횡단보도 정지선의 비밀..독일과 한국 뭐가 다른가</em>
<span class="ico movie">동영상</span>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thumb2.jpg" alt="슈퍼카 씹어먹는 최강의 슈퍼밴 베스트 5"></span>
<em class="txt">슈퍼카 씹어먹는 최강의 슈퍼밴 베스트 5</em>
<span class="ico pic">사진</span>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thumb3.jpg" alt="BMW의 누더기 전기차 'LOVOS'"></span>
<em class="txt">BMW의 누더기 전기차 'LOVOS'</em>
<span class="ico pic">사진</span>
</a>
</li>
<li>
<a href="#">
<span class="thumb"><img src="img/thumb4.jpg" alt="쉽게 즐길 수 있는 전천후 모터사이클, G 310 GS"></span>
<em class="txt">쉽게 즐길 수 있는 전천후 모터사이클, G 310 GS</em>
<span class="ico pic">사진</span>
</a>
</li>
</ul>
</div>
</div>
</body>
</html>

10-17. list - 다음 부동산 메뉴
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>daum menu</title>
<style>
/* reset */
html,body {width: 100%; height: 100%}
body,h1,h2,h3,h4,ul,li,p {margin: 0; padding: 0}
body,h1,h2,h3,h4 {font-family: 'Malgun Gothic','맑은 고딕',sans-serif; font-size: 12px}
li {list-style: none}
em {font-style: normal}
img {vertical-align: top}
a {text-decoration: none}
a:hover,a:focus {text-decoration: underline}
.blind {display: block; position: absolute; left: 0; top: -9999em; overflow: hidden}
/* style */
#header {width: 978px; margin: 0 auto}
#header .tle {float: left; margin: 35px 0 23px 3px}
#header .tle a {display: block; width: 103px; height: 37px; background: url(img/gnb.gif) no-repeat 0 0; text-indent: -9999em}
#header .sub {float: left; margin: 42px 0 0 23px}
#header .sub li {}
#header .sub li a {display: block; width: 44px; height: 24px; background: url(img/gnb.gif) no-repeat 0 -50px; text-indent: -9999em}
#header .area {border-top: 1px solid #333; clear: both}
#header .area .inn {position: relative; height: 43px; border-top: 1px solid #333; border-bottom: 1px solid #cdcdcd; *zoom: 1}
#header .area .inn:after {content: ''; display: block; clear: both}
#header .area .gnb_real {float: left}
#header .area .gnb_real li {float: left; margin-right: 1px}
#header .area .gnb_real li a {display: block; height: 44px; background: url(img/gnb.gif) no-repeat; text-indent: -9999em}
#header .area .gnb_real li.mm01 a {width: 77px; background-position: 0 -675px}
#header .area .gnb_real li.mm02 a {width: 82px; background-position: -78px -675px}
#header .area .gnb_real li.mm03 a {width: 84px; background-position: -161px -675px}
#header .area .gnb_real li.mm04 a {width: 49px; background-position: -246px -675px}
#header .area .gnb_real li.mm05 a {width: 75px; background-position: -296px -675px}
#header .area .gnb_real li.mm06 a {width: 51px; background-position: -372px -675px}
#header .area .gnb_real li.mm07 a {width: 51px; background-position: -424px -675px}
#header .area .gnb_real li.mm08 a {width: 75px; background-position: -476px -675px}
#header .area .gnb_real li.mm09 a {width: 90px; background-position: -552px -675px}
#header .area .gnb_real li.mm01 a:hover,
#header .area .gnb_real li.mm01 a.active {width: 77px; background-position: 0 -725px}
#header .area .gnb_real li.mm02 a:hover,
#header .area .gnb_real li.mm02 a.active {width: 82px; background-position: -78px -725px}
#header .area .gnb_real li.mm03 a:hover,
#header .area .gnb_real li.mm03 a.active {width: 84px; background-position: -161px -725px}
#header .area .gnb_real li.mm04 a:hover,
#header .area .gnb_real li.mm04 a.active {width: 49px; background-position: -246px -725px}
#header .area .gnb_real li.mm05 a:hover,
#header .area .gnb_real li.mm05 a.active {width: 75px; background-position: -296px -725px}
#header .area .gnb_real li.mm06 a:hover,
#header .area .gnb_real li.mm06 a.active {width: 51px; background-position: -372px -725px}
#header .area .gnb_real li.mm07 a:hover,
#header .area .gnb_real li.mm07 a.active {width: 51px; background-position: -424px -725px}
#header .area .gnb_real li.mm08 a:hover,
#header .area .gnb_real li.mm08 a.active {width: 75px; background-position: -476px -725px}
#header .area .gnb_real li.mm09 a:hover,
#header .area .gnb_real li.mm09 a.active {width: 90px; background-position: -552px -725px}
#header .area .gnb_with {float: right; margin-right: 85px}
#header .area .gnb_with li {}
#header .area .gnb_with li a {display: block; width: 100px; height: 44px; background: url(img/gnb.gif) no-repeat -793px -675px; text-indent: -9999em}
#header .area .gnb_with li a:hover {background-position: -793px -725px}
#header .area .app {position: absolute; right: 0; top: 8px}
#header .area .app a {display: block; width: 82px; height: 30px; background: url(img/gnb.gif) no-repeat 0 -125px; text-indent: -9999em}
</style>
</head>
<body>
<div id="header">
<h1 class="tle"><a href="#">부동산</a></h1>
<h2 class="blind">관련서비스</h2>
<ul class="sub">
<li class="mm01"><a href="#">금융</a></li>
</ul>
<h2 class="blind">메인메뉴</h2>
<div class="area">
<div class="inn">
<ul class="gnb_real">
<li class="mm01"><a href="#" class="active">부동산홈</a></li>
<li class="mm02"><a href="#">매물·시세</a></li>
<li class="mm03"><a href="#">신축·분양</a></li>
<li class="mm04"><a href="#">경매</a></li>
<li class="mm05"><a href="#">인테리어</a></li>
<li class="mm06"><a href="#">이사</a></li>
<li class="mm07"><a href="#">뉴스</a></li>
<li class="mm08"><a href="#">커뮤니티</a></li>
<li class="mm09"><a href="#">지역핫이슈</a></li>
</ul>
<ul class="gnb_with">
<li class="mm01"><a href="#">매물관리센터</a></li>
</ul>
<p class="app"><a href="#">부동산앱</a></p>
</div>
</div>
</div>
</body>
</html>

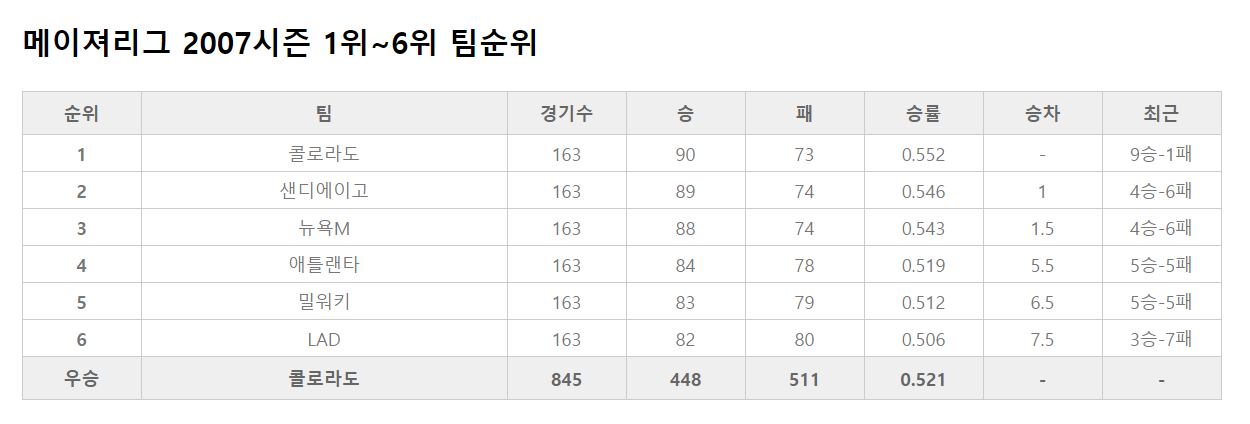
10-18. table - 테이블 작성 예제
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body {width: 100%; height: 100%}
body,h1,h2,h3,h4,ul,li,p {margin: 0; padding: 0}
body,h1,h2,h3,h4, th, td {font-family: 'Malgun Gothic','맑은 고딕',sans-serif; font-size: 12px}
li {list-style: none}
em {font-style: normal}
img {vertical-align: top}
table {border-collapse: collapse}
a {text-decoration: none}
a:hover,a:focus {text-decoration: underline}
caption {display: none;}
.blind {display: block; position: absolute; left: 0; top: -9999em; overflow: hidden}
.tbl h1 {padding: 20px 0; font-size: 20px;}
.tbl {width: 800px; margin: 0 auto;}
.tbl table {width: 100%;}
.tbl table th, .tbl table td {padding: 4px 0; border: 1px solid #ccc; color: #777; text-align: center;}
.tbl table thead th {padding: 6px 0; background-color: #efefef; color: #666;}
.tbl table tfoot th, .tbl table tfoot td {padding: 6px 0; background-color: #efefef; color: #666; font-weight: bold;}
</style>
</head>
<body>
<div class="tbl">
<!-- UI Object -->
<table summary="메이져리그 2007시즌 1위~6위 팀순위입니다.">
<h1>메이져리그 2007시즌 1위~6위 팀순위</h1>
<caption>
<strong>2007시즌 팀순위</strong>
<p>메이져리그 2007시즌 1위~6위 팀순위입니다.</p>
</caption>
<colgroup>
<col width="10%"><col><col width="10%"><col width="10%">
<col width="10%"><col width="10%"><col width="10%"><col width="10%">
</colgroup>
<thead>
<tr>
<th scope="col">순위</th>
<th scope="col">팀</th>
<th scope="col">경기수</th>
<th scope="col">승</th>
<th scope="col">패</th>
<th scope="col">승률</th>
<th scope="col">승차</th>
<th scope="col">최근</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>콜로라도</td>
<td>163</td>
<td>90</td>
<td>73</td>
<td>0.552</td>
<td>-</td>
<td>9승-1패</td>
</tr>
<tr>
<th scope="row">2</th>
<td>샌디에이고</td>
<td>163</td>
<td>89</td>
<td>74</td>
<td>0.546</td>
<td>1</td>
<td>4승-6패</td>
</tr>
<tr>
<th scope="row">3</th>
<td>뉴욕M</td>
<td>163</td>
<td>88</td>
<td>74</td>
<td>0.543</td>
<td>1.5</td>
<td>4승-6패</td>
</tr>
<tr>
<th scope="row">4</th>
<td>애틀랜타</td>
<td>163</td>
<td>84</td>
<td>78</td>
<td>0.519</td>
<td>5.5</td>
<td>5승-5패</td>
</tr>
<tr>
<th scope="row">5</th>
<td>밀워키</td>
<td>163</td>
<td>83</td>
<td>79</td>
<td>0.512</td>
<td>6.5</td>
<td>5승-5패</td>
</tr>
<tr>
<th scope="row">6</th>
<td>LAD</td>
<td>163</td>
<td>82</td>
<td>80</td>
<td>0.506</td>
<td>7.5</td>
<td>3승-7패</td>
</tr>
</tbody>
<tfoot>
<tr>
<th scope="row">우승</td>
<td>콜로라도</td>
<td>845</td>
<td>448</td>
<td>511</td>
<td>0.521</td>
<td>-</td>
<td>-</td>
</tr>
</tfoot>
</table>
<!-- //UI Object -->
</div>
</body>
</html>
10-19. form - 로그인 만들기
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
html,body {width: 100%; height: 100%}
body,h1,h2,h3,h4,ul,li,p, ul, li, dl, dt, dd, table, th, td, form, fieldset, legend, input, textarea {margin: 0; padding: 0}
body,h1,h2,h3,h4, th, td, input, textarea, select, button, table{font-family: 'Malgun Gothic', '돋움', Dotum , AppleGothic, sans-serif; font-size: 12px}
li {list-style: none}
em, address {font-style: normal}
img, fieldset{vertical-align: top; border: 0;}
ul, ol {list-style-type: none;}
table {border-collapse: collapse}
a {text-decoration: none}
a:hover,a:focus, a:active {text-decoration: underline}
caption {display: none;}
legend, .blind {display: block; position: absolute; left: 0; top: -9999em; overflow: hidden;}
/* style */
.login {
position: relative;
width: 384px;
margin: 20px auto;
border: 2px solid #555;
}
.login fieldset {
padding: 28px 28px 10px;
}
.login fieldset .field {
margin-bottom: 5px;
}
.login fieldset .field .inp_field {
width: 326px;
height: 28px;
border: 1px solid #b7b7b7;
border-color: #b7b7b7 #e1e1e1 #e1e1e1 #b7b7b7 ;
line-height: 28px;
text-indent: 9px;
font: bold 11px/28px verdana, sans-serif;
color: #767676;
}
.login fieldset .area {
*zoom: 1;
padding-top: 5px;
}
.login fieldset .area:after {
content: '';
display: block;
clear: both;
}
.login fieldset .chk_field {
float: left;
margin-top: 7px;
font: 11px '돋움', dotum, helvetica, sans-serif;
color: #767676;
}
.login fieldset .chk_field input {
vertical-align: middle;
}
.login fieldset .btn_area {
float: right;
margin-right: 4px;
}
.login fieldset .btn_area .btn_submit {
background:none;
border: 0 none;
cursor: pointer;
padding-left: 40px;
background: url(img/btn_login.gif) no-repeat 0 0;
}
.login fieldset .btn_area .btn_submit span {
display: block;
position: relative;
right: -9px;
top: -1px;
height: 32px;
color: #fff;
background: url(img/btn_login.gif) no-repeat 100% 0;
padding-right: 20px;
font-weight: bold;
line-height: 32px;
}
.login .nav {
padding: 14px 0;
background-color: #fafafa;
border-top: 1px solid #d9d9d9;
text-align: center;
}
.login .nav li {
margin-right: 8px;
padding-right: 10px;
border-right: 1px solid #c3c3c3;
display: inline;
}
.login .nav li a {
color: #767676;
}
.login .nav li.last {
margin-right: 0;
padding-right: 0;
border: 0;
}
.login .btn_close {
position: absolute;
right: 0;
top: 0
}
.login .btn_close button {
width: 26px;
height: 26px;
background: none;
border: 0 none;
color: #cacaca;
font: bold 12px/25px verdana, sans-serif;
text-align: center;
cursor: pointer;
}
</style>
</head>
<body>
<div class="login">
<form action="#" method="post">
<fieldset>
<legend>로그인</legend>
<p class="field">
<label class="blind" for="user_id">ID</label>
<input type="text" name="user_id" id="user_id" value="" placeholder="ID를 입력하세요." class="inp_field">
</p>
<p class="field">
<label class="blind" for="user_pw">PASSWORD</label>
<input type="text" name="user_pw" id="user_pw" value="" placeholder="비밀번호를 입력하세요." class="inp_field">
</p>
<div class="area">
<p class="chk_field">
<input type="checkbox" name="stay" id="stay" value="">
<label for="stay">로그인유지</label>
</p>
<p class="btn_area">
<button type="submit" class="btn_submit"><span>로그인</span></button>
</p>
</div>
</fieldset>
<div class="nav">
<ul>
<li><a href="#">아이디/비밀번호 찾기</a></li>
<li><a href="#">회원가입</a></li>
<li class="last"><a href="#">Open ID</a></li>
</ul>
</div>
</form>
<p class="btn_close"><button type="button">X</button></p>
</div>
</body>
</html>
10-20. form- 로그인 만들기 2
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>login</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
legend,.blind{display:block;position:absolute;left:0;top:-9999em;overflow:hidden}
/* style */
#content {
width: 980px;
margin: 0 auto;
}
.bg {
display: none;
position: fixed;
left: 0;
right: 0;
top: 0;
bottom: 0;
background-color: rgba(0,0,0,.6);
}
.login {
display: none;
position: absolute;
left: 50%;
top: 50%;
margin-left: -192px;
margin-top: -95px;
z-index: 100;
width: 384px;
border: 2px solid #555;
background-color: #fff;
}
.login fieldset {
padding: 28px 28px 10px;
}
.login fieldset .field {
margin-bottom: 5px;
}
.login fieldset .field .inp_field {
width: 326px;
height: 28px;
border: 1px solid #b7b7b7;
border-color: #b7b7b7 #e1e1e1 #e1e1e1 #b7b7b7;
color: #767676;
font: bold 11px/28px verdana,sans-serif;
text-indent: 9px;
}
.login fieldset .area {
padding-top: 5px;
*zoom: 1;
}
.login fieldset .area:after {
content: '';
display: block;
clear: both;
}
.login fieldset .chk_field {
float: left;
margin-top: 7px;
color: #767676;
font: 11px '돋움',dotum,helvetica,sans-serif;
}
.login fieldset .chk_field input {
vertical-align: middle;
}
.login fieldset .btn_area {
float: right;
margin-right: 4px;
}
.login fieldset .btn_area .btn_submit {
overflow: visible;
background: none;
border: 0 none;
padding-left: 40px;
background: url(img/btn_login.gif) no-repeat 0 0;
cursor: pointer;
}
.login fieldset .btn_area .btn_submit span {
display: block;
position: relative;
left: 4px;
height: 32px;
padding-right: 20px;
background: url(img/btn_login.gif) no-repeat 100% 0;
color: #fff;
font-weight: bold;
line-height: 32px;
}
.login .nav {
padding: 14px 0;
background-color: #fafafa;
border-top: 1px solid #d9d9d9;
text-align: center;
}
.login .nav li {
display: inline;
margin-right: 8px;
padding-right: 10px;
border-right: 1px solid #c3c3c3;
}
.login .nav li.last {
margin-right: 0;
padding-right: 0;
border: 0;
}
.login .nav li a {
color: #767676;
}
.login .btn_close {
position: absolute;
right: 0;
top: 0;
}
.login .btn_close button {
width: 26px;
height: 26px;
background: none;
border: 0 none;
color: #cacaca;
font: bold 12px/26px verdana,sans-serif;
text-align: center;
cursor: pointer;
}
</style>
</head>
<body>
<div id="content">
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo tenetur, unde enim similique illum nobis laboriosam fuga sed recusandae, accusantium, aliquam saepe impedit neque doloremque blanditiis quibusdam architecto iusto necessitatibus laborum assumenda rem! Doloribus similique iure ducimus quisquam qui modi dolore molestias quos. At cum maiores veniam eveniet voluptas qui nemo neque provident quam aperiam! Qui mollitia debitis dolores nemo magni odit repellat iusto nobis, facere a nulla? Ea voluptatum officiis iure ab dolore animi repellendus, perspiciatis, quae, veniam nihil tempora reprehenderit delectus tenetur a numquam eius earum sit quasi nemo porro amet. Necessitatibus numquam odio, atque incidunt quod veniam?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo tenetur, unde enim similique illum nobis laboriosam fuga sed recusandae, accusantium, aliquam saepe impedit neque doloremque blanditiis quibusdam architecto iusto necessitatibus laborum assumenda rem! Doloribus similique iure ducimus quisquam qui modi dolore molestias quos. At cum maiores veniam eveniet voluptas qui nemo neque provident quam aperiam! Qui mollitia debitis dolores nemo magni odit repellat iusto nobis, facere a nulla? Ea voluptatum officiis iure ab dolore animi repellendus, perspiciatis, quae, veniam nihil tempora reprehenderit delectus tenetur a numquam eius earum sit quasi nemo porro amet. Necessitatibus numquam odio, atque incidunt quod veniam?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo tenetur, unde enim similique illum nobis laboriosam fuga sed recusandae, accusantium, aliquam saepe impedit neque doloremque blanditiis quibusdam architecto iusto necessitatibus laborum assumenda rem! Doloribus similique iure ducimus quisquam qui modi dolore molestias quos. At cum maiores veniam eveniet voluptas qui nemo neque provident quam aperiam! Qui mollitia debitis dolores nemo magni odit repellat iusto nobis, facere a nulla? Ea voluptatum officiis iure ab dolore animi repellendus, perspiciatis, quae, veniam nihil tempora reprehenderit delectus tenetur a numquam eius earum sit quasi nemo porro amet. Necessitatibus numquam odio, atque incidunt quod veniam?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo tenetur, unde enim similique illum nobis laboriosam fuga sed recusandae, accusantium, aliquam saepe impedit neque doloremque blanditiis quibusdam architecto iusto necessitatibus laborum assumenda rem! Doloribus similique iure ducimus quisquam qui modi dolore molestias quos. At cum maiores veniam eveniet voluptas qui nemo neque provident quam aperiam! Qui mollitia debitis dolores nemo magni odit repellat iusto nobis, facere a nulla? Ea voluptatum officiis iure ab dolore animi repellendus, perspiciatis, quae, veniam nihil tempora reprehenderit delectus tenetur a numquam eius earum sit quasi nemo porro amet. Necessitatibus numquam odio, atque incidunt quod veniam?</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Quo tenetur, unde enim similique illum nobis laboriosam fuga sed recusandae, accusantium, aliquam saepe impedit neque doloremque blanditiis quibusdam architecto iusto necessitatibus laborum assumenda rem! Doloribus similique iure ducimus quisquam qui modi dolore molestias quos. At cum maiores veniam eveniet voluptas qui nemo neque provident quam aperiam! Qui mollitia debitis dolores nemo magni odit repellat iusto nobis, facere a nulla? Ea voluptatum officiis iure ab dolore animi repellendus, perspiciatis, quae, veniam nihil tempora reprehenderit delectus tenetur a numquam eius earum sit quasi nemo porro amet. Necessitatibus numquam odio, atque incidunt quod veniam?</p>
<hr>
<p><button class="btn_login">로그인</button></p>
<div class="login">
<form action="#" method="post">
<fieldset>
<legend>로그인</legend>
<p class="field">
<label for="user_id" class="blind">ID</label>
<input type="text" id="user_id" name="user_id" value="" placeholder="ID" class="inp_field">
</p>
<p class="field">
<label for="user_pw" class="blind">PASSWORD</label>
<input type="password" id="user_pw" name="user_pw" value="" placeholder="PASSWORD" class="inp_field">
</p>
<div class="area">
<p class="chk_field">
<input type="checkbox" id="stay" name="stay" value="">
<label for="stay">로그인유지</label>
</p>
<p class="btn_area">
<button type="submit" class="btn_submit"><span>로그인</span></button>
</p>
</div>
</fieldset>
<div class="nav">
<ul>
<li><a href="#">아이디/비밀번호 찾기</a></li>
<li><a href="#">회원가입</a></li>
<li class="last"><a href="#">Open ID</a></li>
</ul>
</div>
</form>
<p class="btn_close"><button type="button">X</button></p>
</div>
<div class="bg"></div>
</div>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script>
$(function(){
$('.btn_login').click(function(){
$('.bg, .login').show();
});
$('.btn_close button').click(function(){
$('.bg, .login').hide();
});
});
</script>
</body>
</html>
10-21. layout - 레이아웃 실습 1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* layout */
#wrap {
width: 970px;
margin: 0 auto;
background-color: gray;
}
#header {
padding: 20px;
background-color: red;
}
#container {
padding-bottom: 30px;
*zoom: 1;
background-color: lime;
}
#container:after {
content: '';
display: block;
clear: both;
}
#container #content {
float: right;
width: 600px;
background-color: blue;
}
#container #content .inn {
padding: 20px;
}
#container .aside {
float: left;
width: 370px;
background-color: green;
}
#container .aside .inn {
padding: 20px;
}
#footer {
padding: 20px;
background-color: silver;
}
</style>
</head>
<body>
<div id="wrap">
<!-- header -->
<div id="header">
<h1>LOGO</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis sapiente totam doloremque adipisci quod id, nam laboriosam, molestias. Exercitationem aperiam provident nesciunt ullam aspernatur unde tempora sit nam, itaque modi.</p>
</div>
<!-- //header -->
<!-- container -->
<div id="container">
<!-- content -->
<div id="content">
<div class="inn">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
</div>
</div>
<!-- //content -->
<!-- aside -->
<div class="aside">
<div class="inn">
<h2>Aside</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis omnis natus culpa et esse, autem? Facere delectus quaerat earum laudantium nesciunt, voluptatem aut amet voluptate debitis distinctio autem similique. Illum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum quod eveniet aperiam quidem, iste, velit minima adipisci doloribus doloremque sint. Aut cupiditate expedita quo velit dignissimos beatae quisquam quidem voluptates esse quasi. Culpa quo suscipit quia, odio, vero laudantium assumenda dolore consequatur expedita fugiat, iure architecto adipisci mollitia consectetur aut facere ad voluptates exercitationem. Impedit corrupti qui illo dolore aperiam magni, explicabo praesentium! Animi, alias, eum? Atque rerum, totam quibusdam tempora, nesciunt sunt fugit consequatur quam nemo quae omnis quod saepe sequi tempore quos magnam similique, nam repellendus dolore! Ipsa voluptate dolore delectus hic, aperiam molestias earum fugiat veniam quam.</p>
</div>
</div>
<!-- //aside -->
</div>
<!-- //container -->
<!-- footer -->
<div id="footer">
<address>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, culpa.</address>
<p>Copyright © </p>
</div>
<!-- //footer -->
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* layout */
#wrap {
background-color: gray;
}
#header {
min-width: 970px;
padding: 20px 0;
background-color: red;
}
#header .header-area {
width: 970px;
margin: 0 auto;
}
#container {
width: 970px;
margin: 0 auto;
padding-bottom: 30px;
*zoom: 1;
background-color: lime;
}
#container:after {
content: '';
display: block;
clear: both;
}
#container #content {
float: right;
width: 600px;
background-color: blue;
}
#container #content .inn {
padding: 20px;
}
#container .aside {
float: left;
width: 370px;
background-color: green;
}
#container .aside .inn {
padding: 20px;
}
#footer {
min-width: 970px;
padding: 20px 0;
background-color: silver;
}
#footer .footer-area {
width: 970px;
margin: 0 auto;
}
</style>
</head>
<body>
<div id="wrap">
<!-- header -->
<div id="header">
<div class="header-area">
<h1>LOGO</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis sapiente totam doloremque adipisci quod id, nam laboriosam, molestias. Exercitationem aperiam provident nesciunt ullam aspernatur unde tempora sit nam, itaque modi.</p>
</div>
</div>
<!-- //header -->
<!-- container -->
<div id="container">
<!-- content -->
<div id="content">
<div class="inn">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
</div>
</div>
<!-- //content -->
<!-- aside -->
<div class="aside">
<div class="inn">
<h2>Aside</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis omnis natus culpa et esse, autem? Facere delectus quaerat earum laudantium nesciunt, voluptatem aut amet voluptate debitis distinctio autem similique. Illum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum quod eveniet aperiam quidem, iste, velit minima adipisci doloribus doloremque sint. Aut cupiditate expedita quo velit dignissimos beatae quisquam quidem voluptates esse quasi. Culpa quo suscipit quia, odio, vero laudantium assumenda dolore consequatur expedita fugiat, iure architecto adipisci mollitia consectetur aut facere ad voluptates exercitationem. Impedit corrupti qui illo dolore aperiam magni, explicabo praesentium! Animi, alias, eum? Atque rerum, totam quibusdam tempora, nesciunt sunt fugit consequatur quam nemo quae omnis quod saepe sequi tempore quos magnam similique, nam repellendus dolore! Ipsa voluptate dolore delectus hic, aperiam molestias earum fugiat veniam quam.</p>
</div>
</div>
<!-- //aside -->
</div>
<!-- //container -->
<!-- footer -->
<div id="footer">
<div class="footer-area">
<address>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, culpa.</address>
<p>Copyright © </p>
</div>
</div>
<!-- //footer -->
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* layout */
#wrap {
background-color: gray;
}
#header {
padding: 20px;
background-color: red;
}
#container {
padding-bottom: 30px;
*zoom: 1;
background-color: lime;
}
#container:after {
content: '';
display: block;
clear: both;
}
#container #content {
float: right;
width: 62%;
background-color: blue;
}
#container #content .inn {
padding: 20px;
}
#container .aside {
float: left;
width: 38%;
background-color: green;
}
#container .aside .inn {
padding: 20px;
}
#footer {
padding: 20px;
background-color: silver;
}
</style>
</head>
<body>
<div id="wrap">
<!-- header -->
<div id="header">
<h1>LOGO</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis sapiente totam doloremque adipisci quod id, nam laboriosam, molestias. Exercitationem aperiam provident nesciunt ullam aspernatur unde tempora sit nam, itaque modi.</p>
</div>
<!-- //header -->
<!-- container -->
<div id="container">
<!-- content -->
<div id="content">
<div class="inn">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
</div>
</div>
<!-- //content -->
<!-- aside -->
<div class="aside">
<div class="inn">
<h2>Aside</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis omnis natus culpa et esse, autem? Facere delectus quaerat earum laudantium nesciunt, voluptatem aut amet voluptate debitis distinctio autem similique. Illum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum quod eveniet aperiam quidem, iste, velit minima adipisci doloribus doloremque sint. Aut cupiditate expedita quo velit dignissimos beatae quisquam quidem voluptates esse quasi. Culpa quo suscipit quia, odio, vero laudantium assumenda dolore consequatur expedita fugiat, iure architecto adipisci mollitia consectetur aut facere ad voluptates exercitationem. Impedit corrupti qui illo dolore aperiam magni, explicabo praesentium! Animi, alias, eum? Atque rerum, totam quibusdam tempora, nesciunt sunt fugit consequatur quam nemo quae omnis quod saepe sequi tempore quos magnam similique, nam repellendus dolore! Ipsa voluptate dolore delectus hic, aperiam molestias earum fugiat veniam quam.</p>
</div>
</div>
<!-- //aside -->
</div>
<!-- //container -->
<!-- footer -->
<div id="footer">
<address>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, culpa.</address>
<p>Copyright © </p>
</div>
<!-- //footer -->
</div>
</body>
</html>

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<title>layout, 2column</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* layout */
#wrap {
width: 970px;
margin: 0 auto;
background-color: gray;
}
#header {
padding: 20px;
background-color: red;
}
#container {
padding-bottom: 30px;
*zoom: 1;
background-color: lime;
}
#container:after {
content: '';
display: block;
clear: both;
}
#container #content {
float: right;
width: 62%;
background-color: blue;
}
#container #content .inn {
padding: 20px;
}
#container .aside {
float: left;
width: 38%;
background-color: green;
}
#container .aside .inn {
padding: 20px;
}
#footer {
padding: 20px;
background-color: silver;
}
@media screen and (max-width: 970px) {
#wrap {
width: auto;
}
}
@media screen and (max-width: 640px) {
#container #content {
float: none;
width: auto;
}
#container .aside {
float: none;
width: auto;
}
}
</style>
</head>
<body>
<div id="wrap">
<!-- header -->
<div id="header">
<h1>LOGO</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis sapiente totam doloremque adipisci quod id, nam laboriosam, molestias. Exercitationem aperiam provident nesciunt ullam aspernatur unde tempora sit nam, itaque modi.</p>
</div>
<!-- //header -->
<!-- container -->
<div id="container">
<!-- content -->
<div id="content">
<div class="inn">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
</div>
</div>
<!-- //content -->
<!-- aside -->
<div class="aside">
<div class="inn">
<h2>Aside</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis omnis natus culpa et esse, autem? Facere delectus quaerat earum laudantium nesciunt, voluptatem aut amet voluptate debitis distinctio autem similique. Illum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum quod eveniet aperiam quidem, iste, velit minima adipisci doloribus doloremque sint. Aut cupiditate expedita quo velit dignissimos beatae quisquam quidem voluptates esse quasi. Culpa quo suscipit quia, odio, vero laudantium assumenda dolore consequatur expedita fugiat, iure architecto adipisci mollitia consectetur aut facere ad voluptates exercitationem. Impedit corrupti qui illo dolore aperiam magni, explicabo praesentium! Animi, alias, eum? Atque rerum, totam quibusdam tempora, nesciunt sunt fugit consequatur quam nemo quae omnis quod saepe sequi tempore quos magnam similique, nam repellendus dolore! Ipsa voluptate dolore delectus hic, aperiam molestias earum fugiat veniam quam.</p>
</div>
</div>
<!-- //aside -->
</div>
<!-- //container -->
<!-- footer -->
<div id="footer">
<address>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, culpa.</address>
<p>Copyright © </p>
</div>
<!-- //footer -->
</div>
</body>
</html>
10-22. layout - 레이아웃 실습 2
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* layout */
#wrap {
width: 970px;
margin: 0 auto;
background-color: gray;
}
#header {
padding: 20px;
background-color: red;
}
#container {
padding-bottom: 30px;
*zoom: 1;
background-color: lime;
}
#container:after {
content: '';
display: block;
clear: both;
}
#container #content {
float: left;
width: 52%;
background-color: blue;
}
#container #content .inn {
padding: 20px;
}
#container .nav {
float:left;
width: 24%;
background-color: purple;
}
#container .nav .inn{}
#container .aside {
float: right;
width: 24%;
background-color: green;
}
#container .aside .inn {
padding: 20px;
}
#footer {
padding: 20px;
background-color: silver;
}
</style>
</head>
<body>
<div id="wrap">
<!-- header -->
<div id="header">
<h1>LOGO</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis sapiente totam doloremque adipisci quod id, nam laboriosam, molestias. Exercitationem aperiam provident nesciunt ullam aspernatur unde tempora sit nam, itaque modi.</p>
</div>
<!-- //header -->
<!-- container -->
<div id="container">
<!--nav-->
<div class="nav">
<div class="inn">
<h2>Nav</h2>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
</div>
<!-- content -->
<div id="content">
<div class="inn">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
</div>
</div>
<!-- //content -->
<!-- aside -->
<div class="aside">
<div class="inn">
<h2>Aside</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis omnis natus culpa et esse, autem? Facere delectus quaerat earum laudantium nesciunt, voluptatem aut amet voluptate debitis distinctio autem similique. Illum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum quod eveniet aperiam quidem, iste, velit minima adipisci doloribus doloremque sint. Aut cupiditate expedita quo velit dignissimos beatae quisquam quidem voluptates esse quasi. Culpa quo suscipit quia, odio, vero laudantium assumenda dolore consequatur expedita fugiat, iure architecto adipisci mollitia consectetur aut facere ad voluptates exercitationem. Impedit corrupti qui illo dolore aperiam magni, explicabo praesentium! Animi, alias, eum? Atque rerum, totam quibusdam tempora, nesciunt sunt fugit consequatur quam nemo quae omnis quod saepe sequi tempore quos magnam similique, nam repellendus dolore! Ipsa voluptate dolore delectus hic, aperiam molestias earum fugiat veniam quam.</p>
</div>
</div>
<!-- //aside -->
</div>
<!-- //container -->
<!-- footer -->
<div id="footer">
<address>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, culpa.</address>
<p>Copyright © </p>
</div>
<!-- //footer -->
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>layout, 3column</title>
<style>
/* reset */
body,p,h1,h2,h3,h4,h5,h6,ul,ol,li,dl,dt,dd,table,th,td,form,fieldset,legend,input,textarea,button,select{margin:0;padding:0}
body,input,textarea,select,button,table{font-family:'Malgun Gothic','돋움',Dotum,AppleGothic,sans-serif;font-size:12px}
img,fieldset{border:0}
img{vertical-align:top}
ul,ol{list-style:none}
em,address{font-style:normal}
a{text-decoration:none}
a:hover,a:active,a:focus{text-decoration:underline}
/* layout */
#wrap {
width: 1170px;
margin: 0 auto;
background-color: gray;
}
#header {
padding: 20px;
background-color: red;
}
#container {
padding-bottom: 30px;
*zoom: 1;
background-color: lime;
}
#container:after {
content: '';
display: block;
clear: both;
}
#container #content {
position: relative;
left:24%;
float: left;
width: 52%;
background-color: blue;
}
#container #content .inn {
padding: 20px;
}
#container .nav {
position: relative;
left: -52%;
float: left;
width: 24%;
background-color: purple;
}
#container .nav .inn {
padding: 20px;
}
#container .aside {
float: right;
width: 24%;
background-color: green;
}
#container .aside .inn {
padding: 20px;
}
#footer {
padding: 20px;
background-color: silver;
}
</style>
</head>
<body>
<div id="wrap">
<!-- header -->
<div id="header">
<h1>LOGO</h1>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Corporis sapiente totam doloremque adipisci quod id, nam laboriosam, molestias. Exercitationem aperiam provident nesciunt ullam aspernatur unde tempora sit nam, itaque modi.</p>
</div>
<!-- //header -->
<!-- container -->
<div id="container">
<!-- content -->
<div id="content">
<div class="inn">
<h2>Content</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Hic corrupti eos totam fuga magni distinctio, nobis a at suscipit odio quasi accusamus ad nostrum debitis delectus est reiciendis perferendis exercitationem sit, commodi voluptas. Pariatur ratione et, esse sequi quisquam qui fugit libero saepe ad perferendis corporis, neque est maiores culpa facere assumenda possimus optio fuga repellat nam mollitia, cupiditate ut corrupti. Quisquam officiis, ipsa maiores odio rerum molestiae iusto omnis! Optio et nihil a, asperiores laborum explicabo officia quos commodi, velit enim aliquam obcaecati molestias assumenda perferendis illum similique sunt aut, tenetur natus? Vero non vitae, soluta esse, culpa debitis.</p>
</div>
</div>
<!-- //content -->
<!-- nav -->
<div class="nav">
<div class="inn">
<h2>Nav</h2>
<ul>
<li><a href="#">About</a></li>
<li><a href="#">Services</a></li>
<li><a href="#">Portfolio</a></li>
<li><a href="#">Contact us</a></li>
</ul>
</div>
</div>
<!-- //nav -->
<!-- aside -->
<div class="aside">
<div class="inn">
<h2>Aside</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Reiciendis omnis natus culpa et esse, autem? Facere delectus quaerat earum laudantium nesciunt, voluptatem aut amet voluptate debitis distinctio autem similique. Illum.</p>
<p>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Rerum quod eveniet aperiam quidem, iste, velit minima adipisci doloribus doloremque sint. Aut cupiditate expedita quo velit dignissimos beatae quisquam quidem voluptates esse quasi. Culpa quo suscipit quia, odio, vero laudantium assumenda dolore consequatur expedita fugiat, iure architecto adipisci mollitia consectetur aut facere ad voluptates exercitationem. Impedit corrupti qui illo dolore aperiam magni, explicabo praesentium! Animi, alias, eum? Atque rerum, totam quibusdam tempora, nesciunt sunt fugit consequatur quam nemo quae omnis quod saepe sequi tempore quos magnam similique, nam repellendus dolore! Ipsa voluptate dolore delectus hic, aperiam molestias earum fugiat veniam quam.</p>
</div>
</div>
<!-- //aside -->
</div>
<!-- //container -->
<!-- footer -->
<div id="footer">
<address>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Officiis, culpa.</address>
<p>Copyright © </p>
</div>
<!-- //footer -->
</div>
</body>
</html>'개발 공부 > html & css' 카테고리의 다른 글
| 제대로 배워보는 html과 css, 그리고 웹표준 12. css3 알아보기 (0) | 2020.09.23 |
|---|---|
| 제대로 배워보는 html과 css, 그리고 웹표준 11. 웹 페이지 만들어보기 실습 (0) | 2020.09.18 |
| 제대로 배워보는 html과 css, 그리고 웹표준 9. EMS, 이벤트 제작 실습 (1) | 2020.09.11 |
| 제대로 배워보는 html과 css, 그리고 웹표준 7. 테이블~8. 배치 스타일 (0) | 2020.09.11 |
| 제대로 배워보는 html과 css, 그리고 웹표준 5. 폰트~6. 배경 스타일 (0) | 2020.09.10 |



